__________________________________________________________________________________________________
OEMSAAS应用表单提交工具的好处:
提升互动性
通过表单了解或收集客户的某些需求、想法,与客户保持更多的联系,利于自身业务发展
可定制表单
应用内提供了多种且常见的字段类型(如文本框、单选框等),您可以轻松地添加字段,更改它们在表单上的位置,并在需要时将其标记为”必填”字段。额外地,您可以定制表单外观以符合店铺风格
管理提交数据
应用内将显示所有已提交的表单数据,您可以查看历史记录并根据方案导出数据
推荐使用场景:
- 收集客户的需求、想法,增强店铺的互动性和实用性
- 适用于问卷调查、联系我们、预约预定、反馈建议等需求场景
- 推荐在自定义页面、商品详情或结账成功页等开启Feedback表单以与客户建立联系
注意事项:
- 表单工具将直接/弹窗显示在商品详情页、结账成功页等,卖家可在配置方案时设置
- 配置表单时,请至少保证一个必填项,否则将可能收集到一些无效表单数据反馈
- 仅”表单宽度”足够时,相邻的两个半宽度字段将显示在同一行内;比如移动端、结账成功页中此配置项不会生效
- 不建议卖家反复修改表单的字段名称,因为导出时是基于最后一条表单数据的字段名称生成表头的。反复修改字段名称,可能导致部分历史数据无法导出
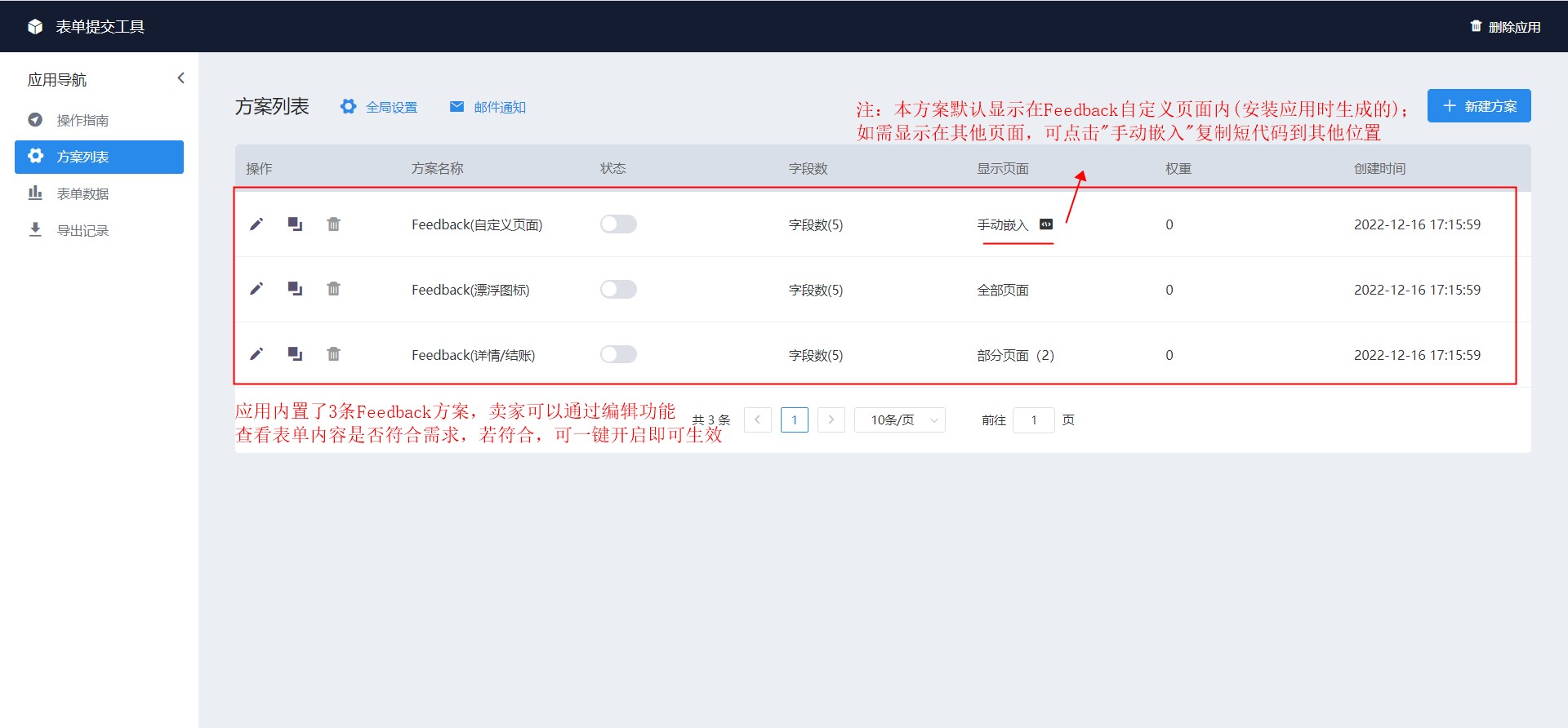
- 安装应用后将内置一个名为Feedback的自定义页面,若不慎将该页面删除了,可以按需新建一个自定义页面,并将方案的短代码手动嵌入至自定义页面的内容中即可(需开启源代码模式)
操作教程:
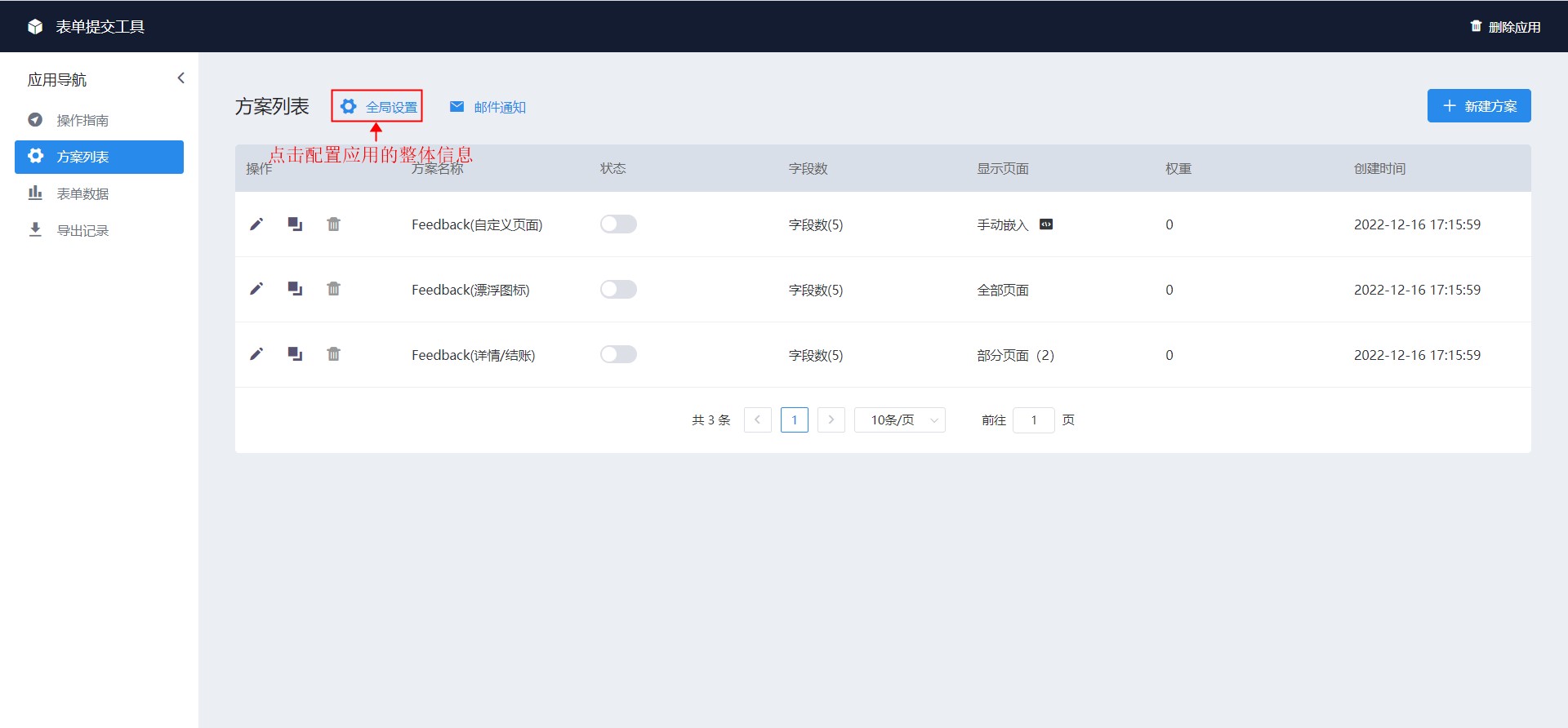
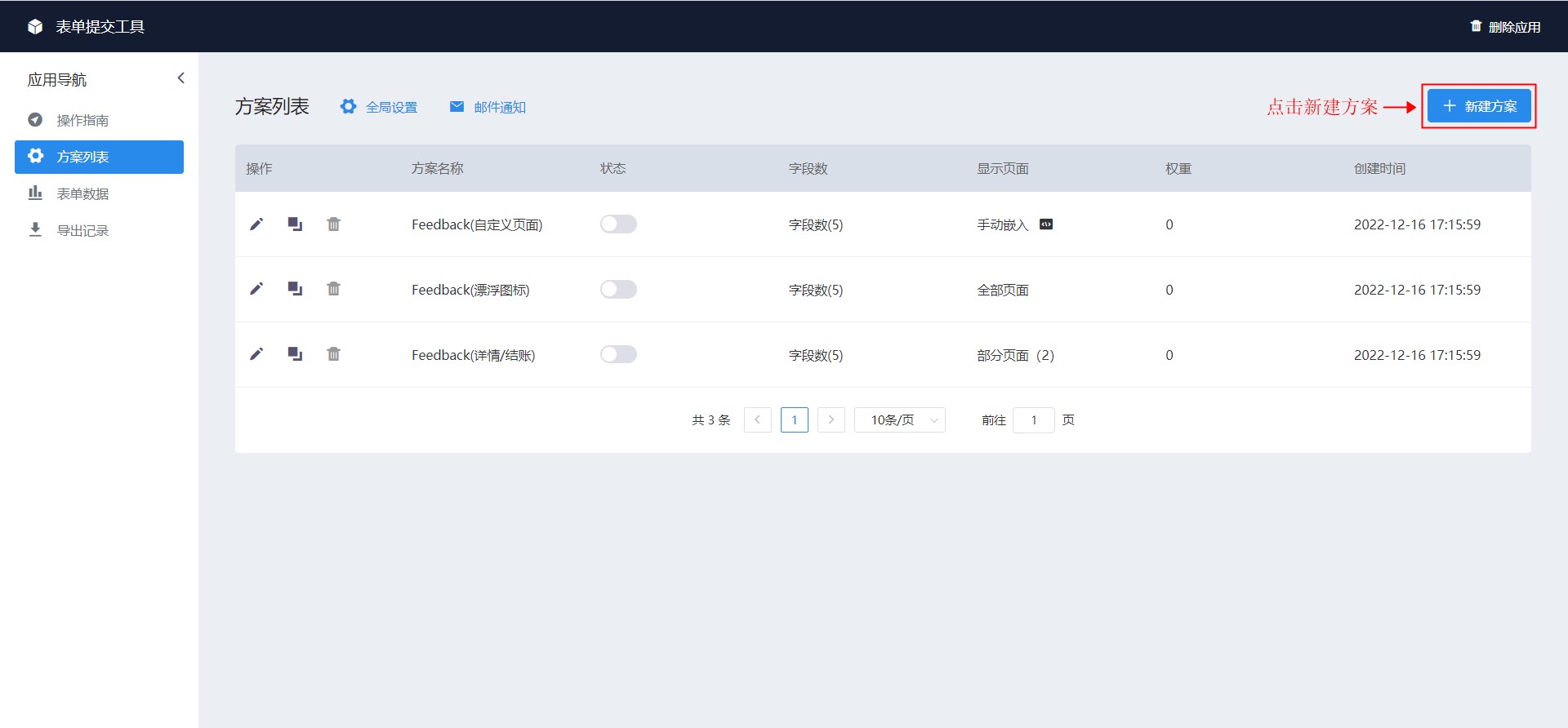
1.访问菜单「方案列表」,点击”全局设置”配置应用的整体信息
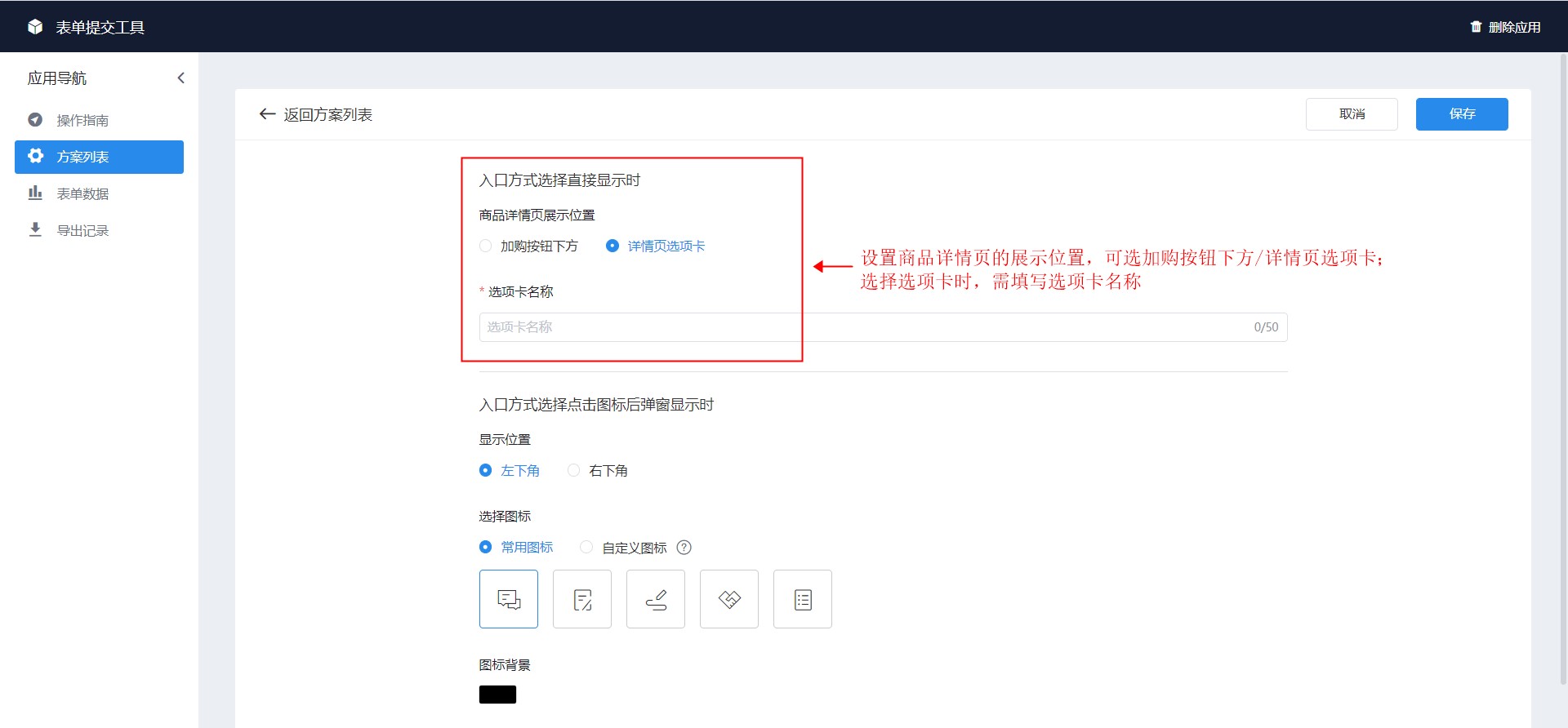
2.入口方式>选择直接显示时,设置商品详情页的展示位置
可选加购按钮下方/详情页选项卡;选择选项卡时,需填写选项卡名称
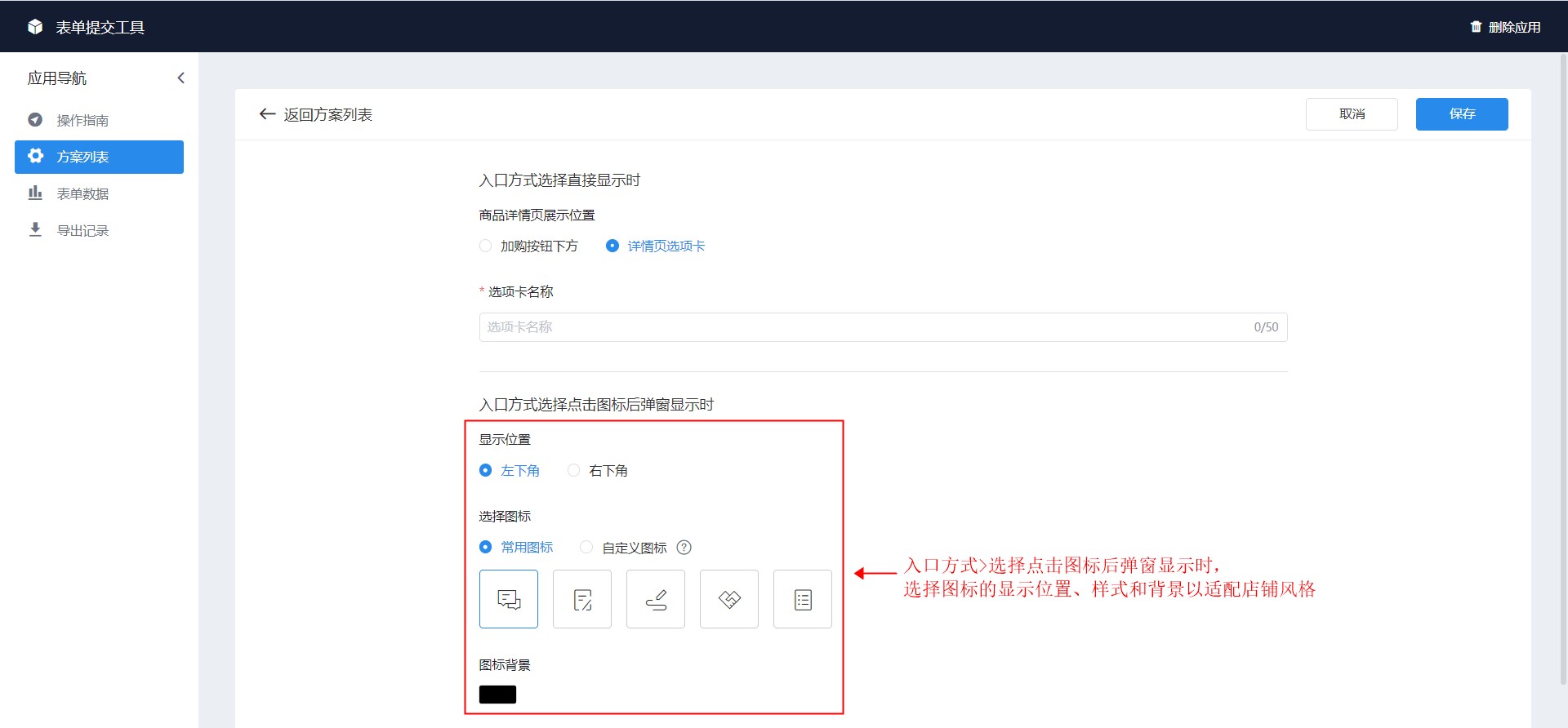
3.入口方式>选择点击图标后弹窗显示时,选择图标的显示位置、样式和背景以适配店铺风格
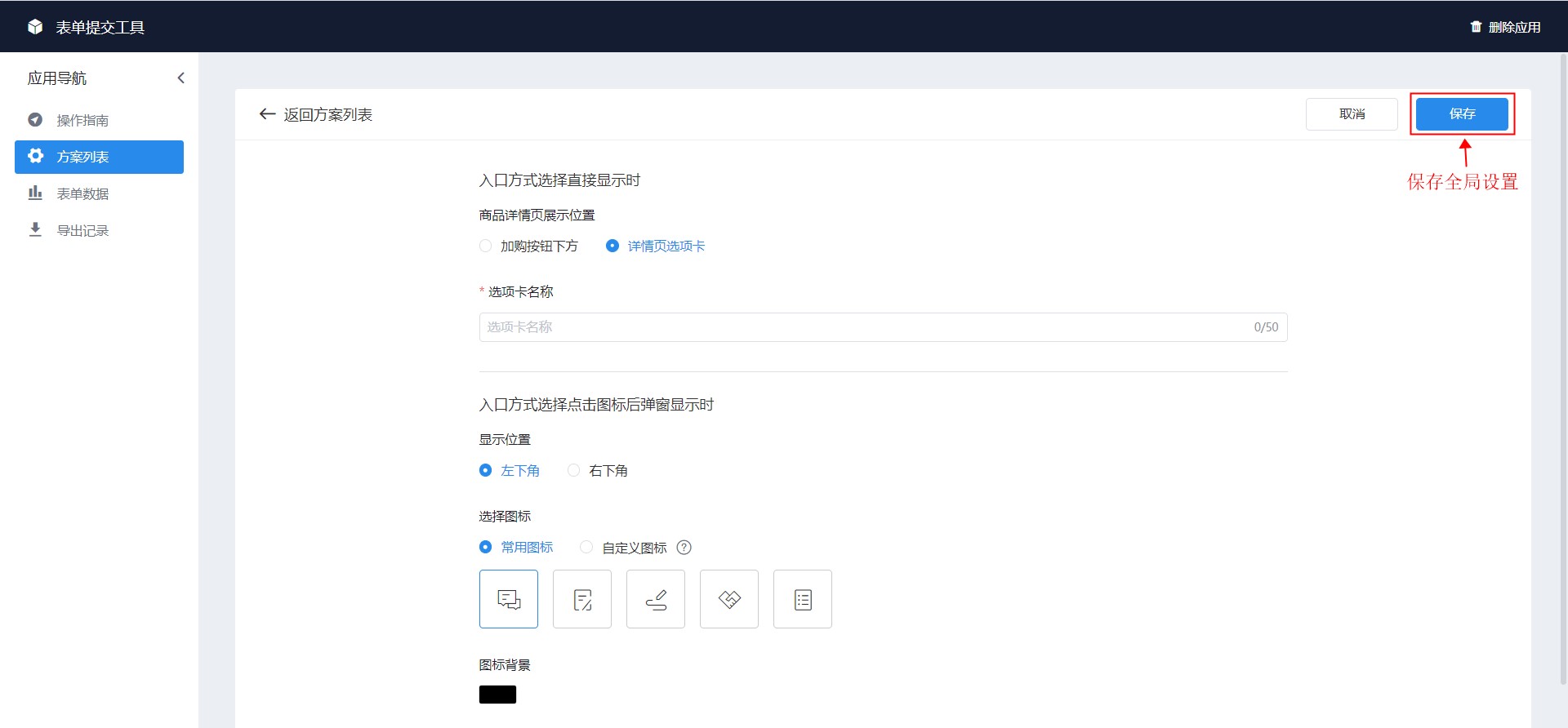
5.返回菜单「方案列表」,可以选择使用系统预设的方案,可以通过”编辑”功能查看预设的表单内容是否符合业务需求
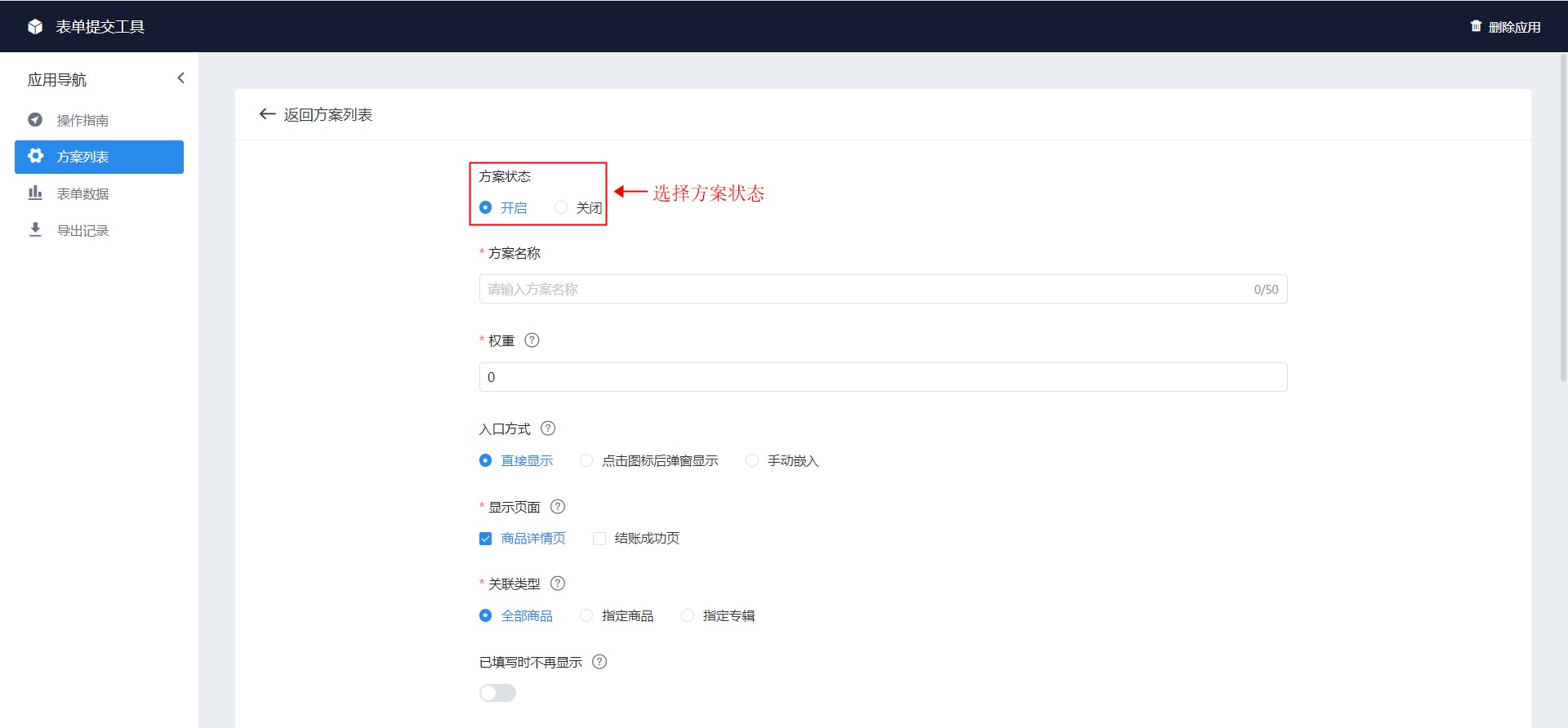
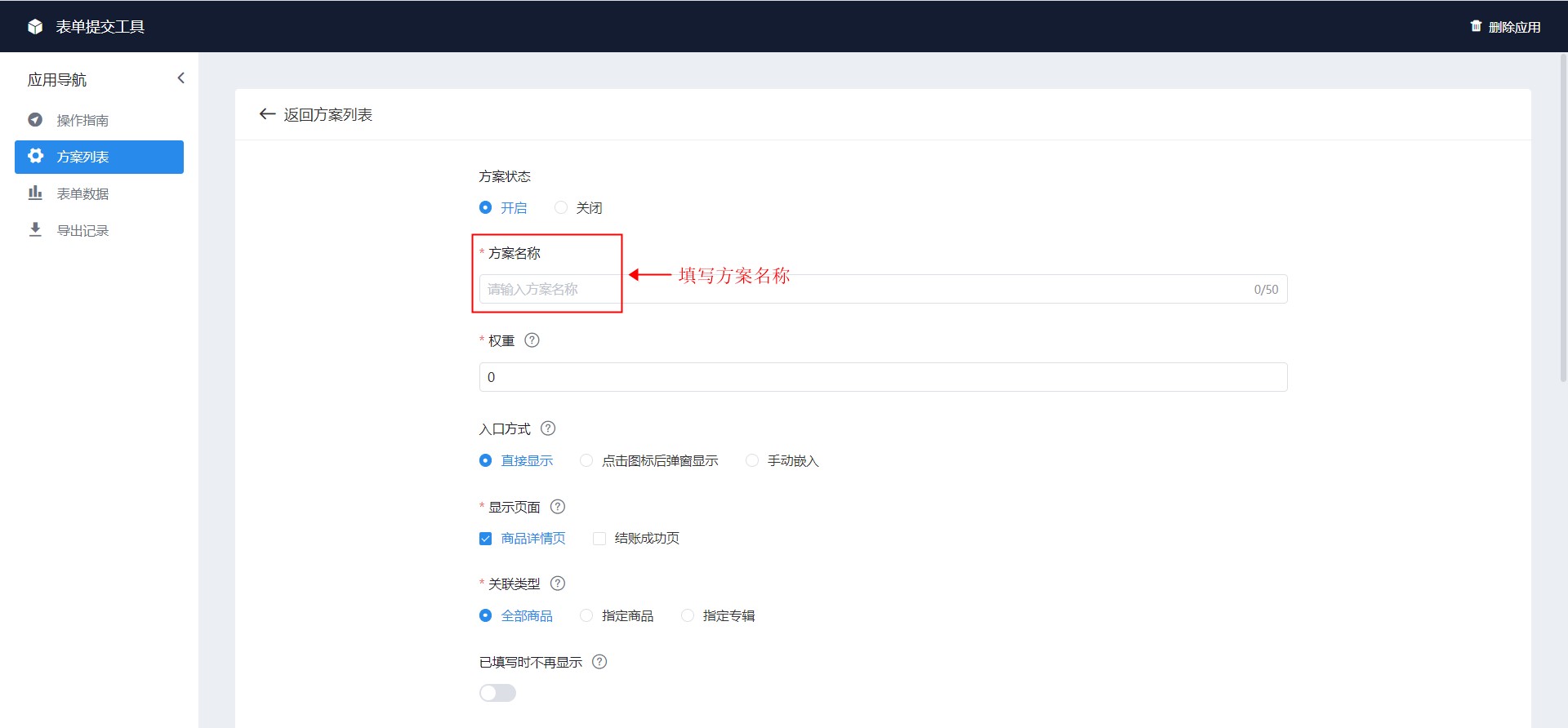
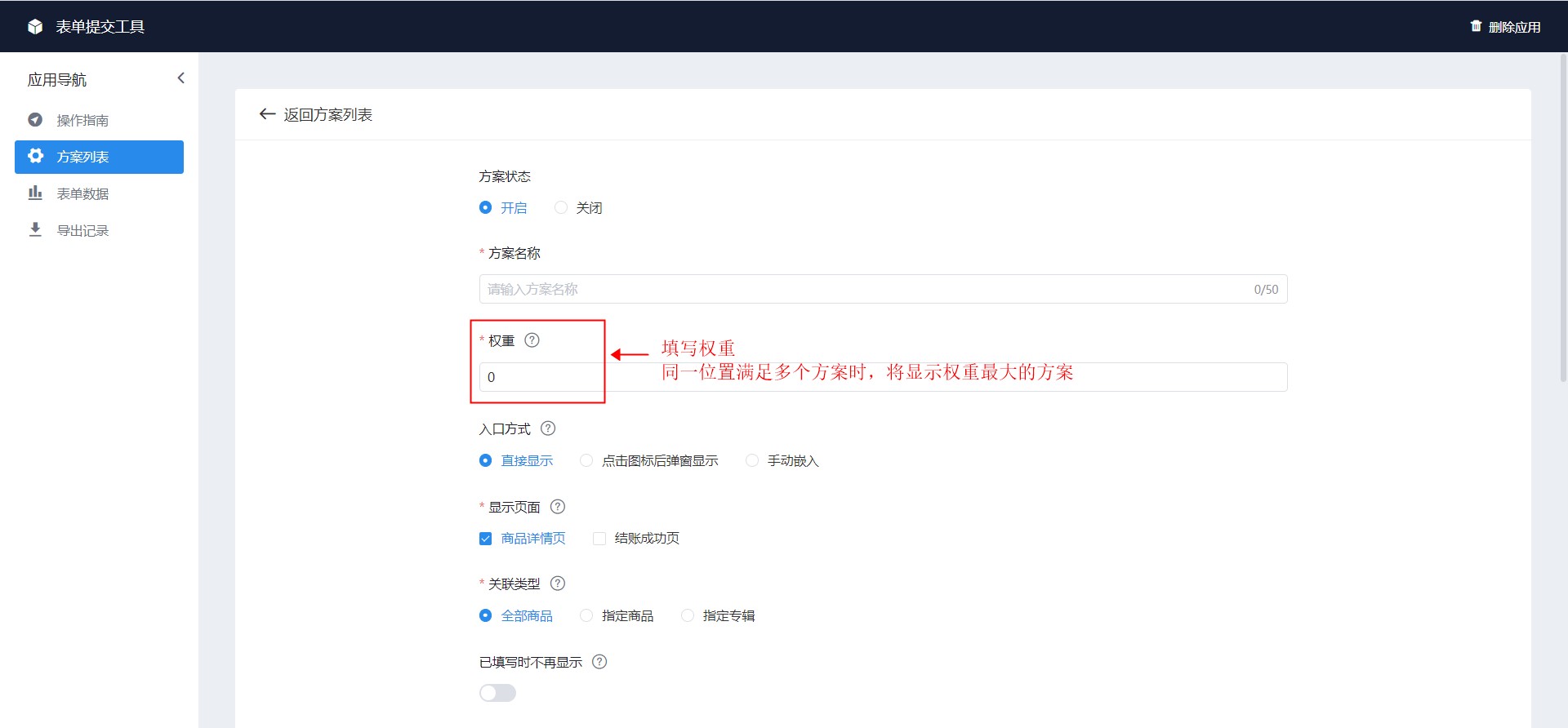
9.填写权重,同一位置满足多个方案时,将显示权重最大的方案
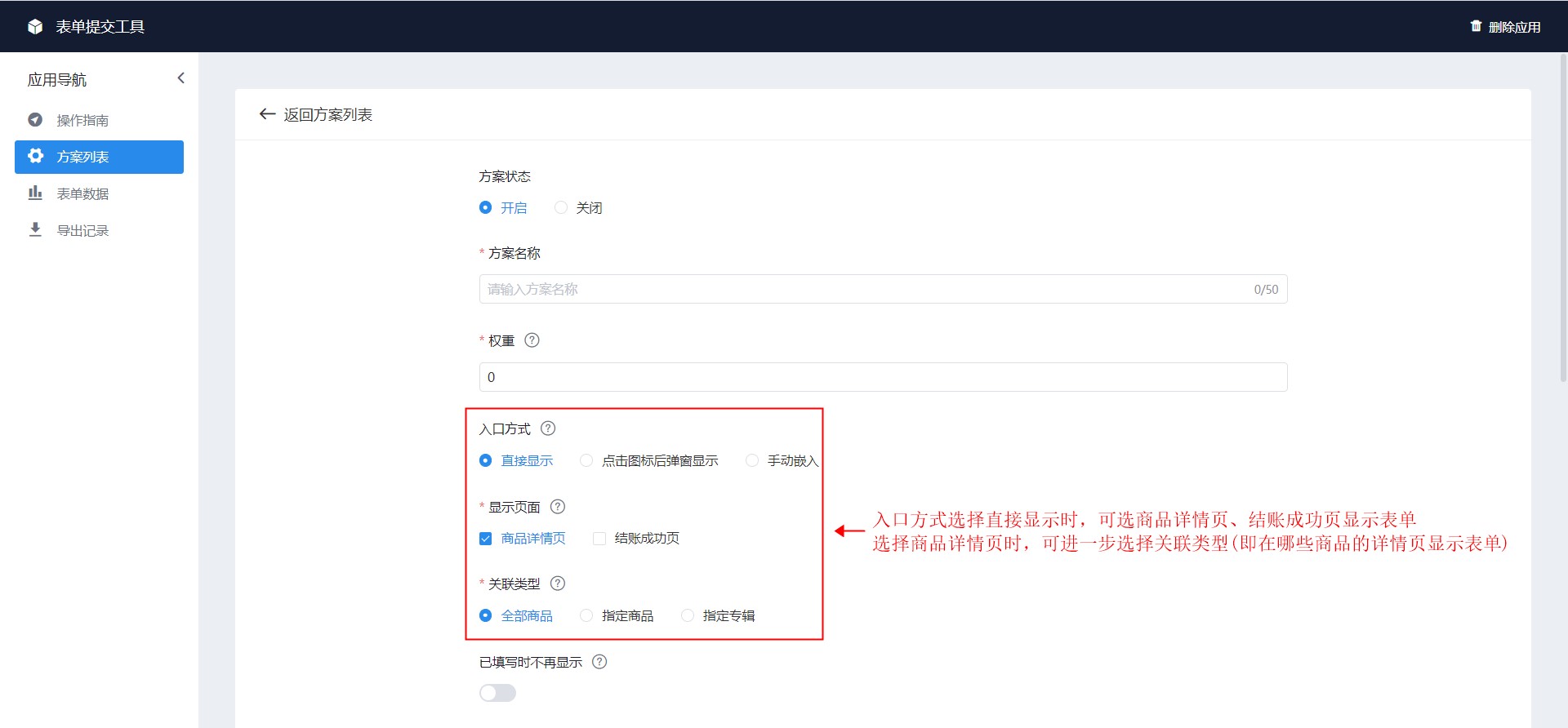
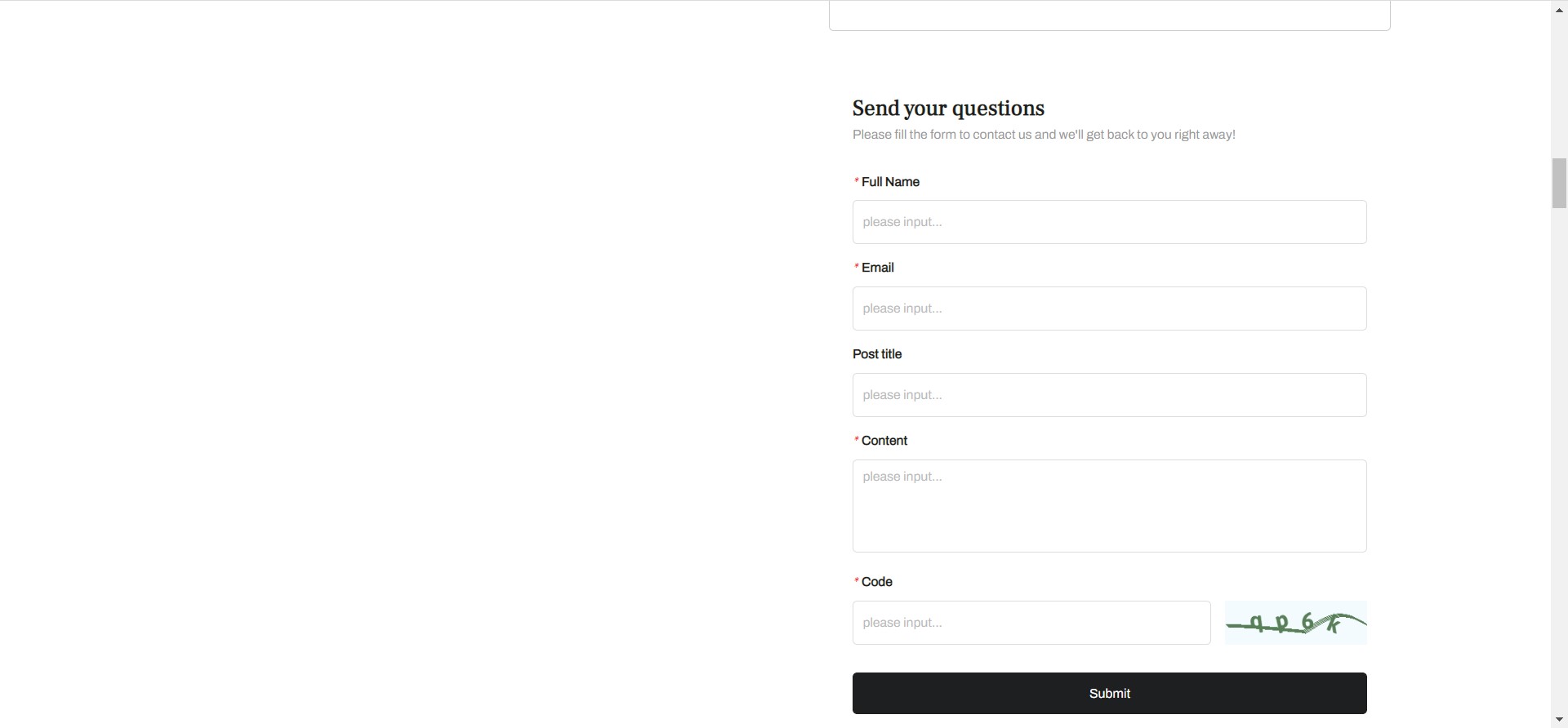
10.入口方式选择直接显示时,表单将直接显示在页面上
可选商品详情页、结账成功页;选择商品详情页时,可进一步选择关联类型(即在哪些商品的详情页显示表单)
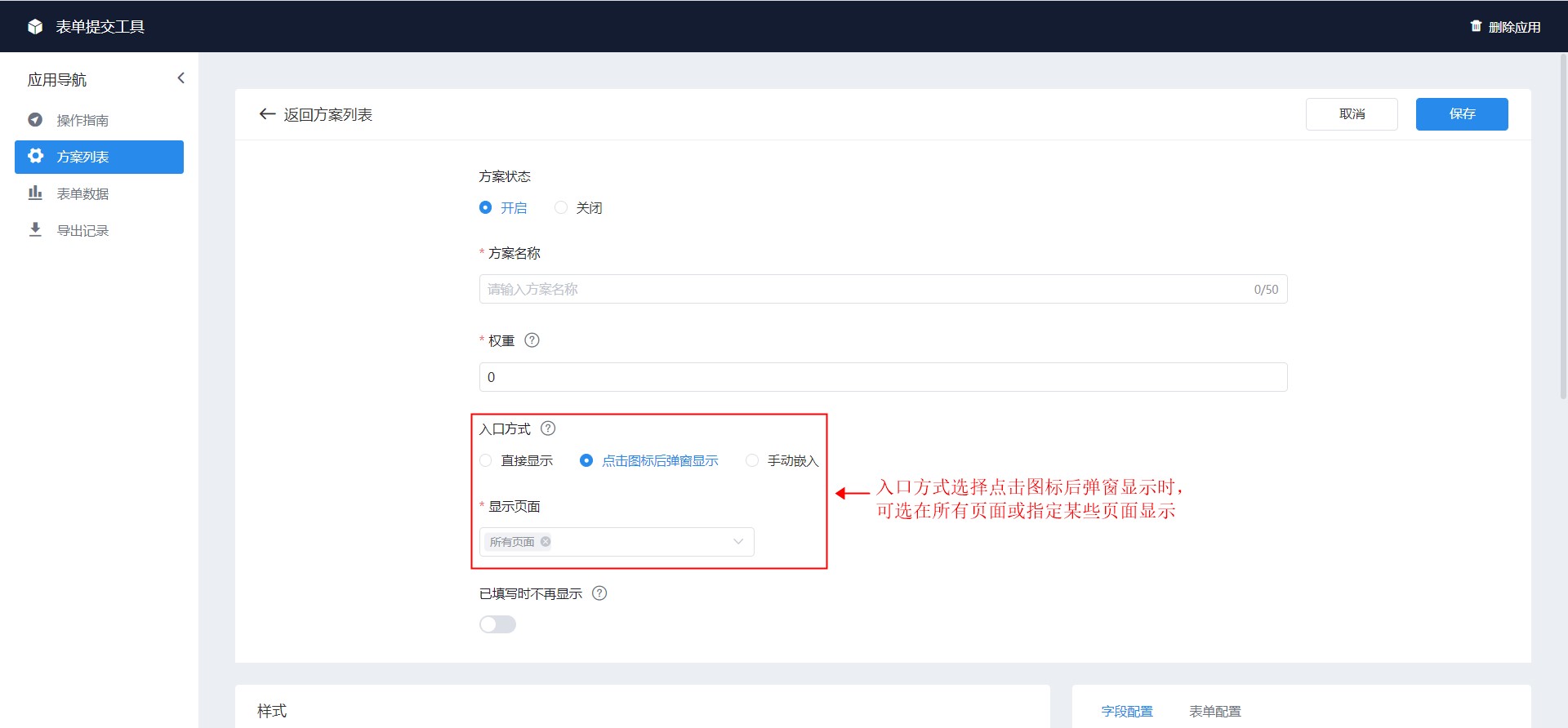
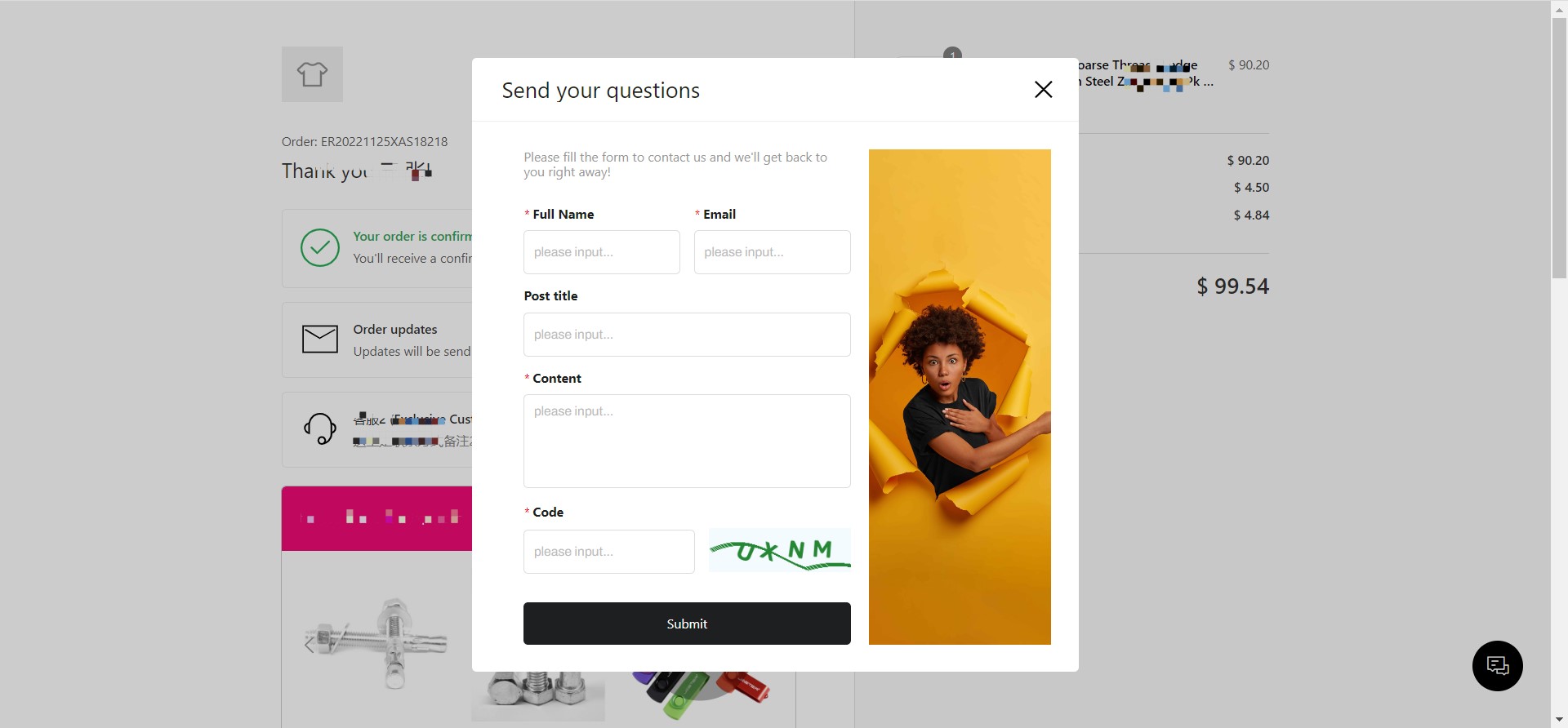
11.入口方式选择点击图标后弹窗显示时,需要用户点击图标后才会弹出表单界面
可选在所有页面或指定某些页面显示;注意:为不影响用户结账,所有页面中将自动过滤掉结账流程页(填写地址、选择物流、选择支付)
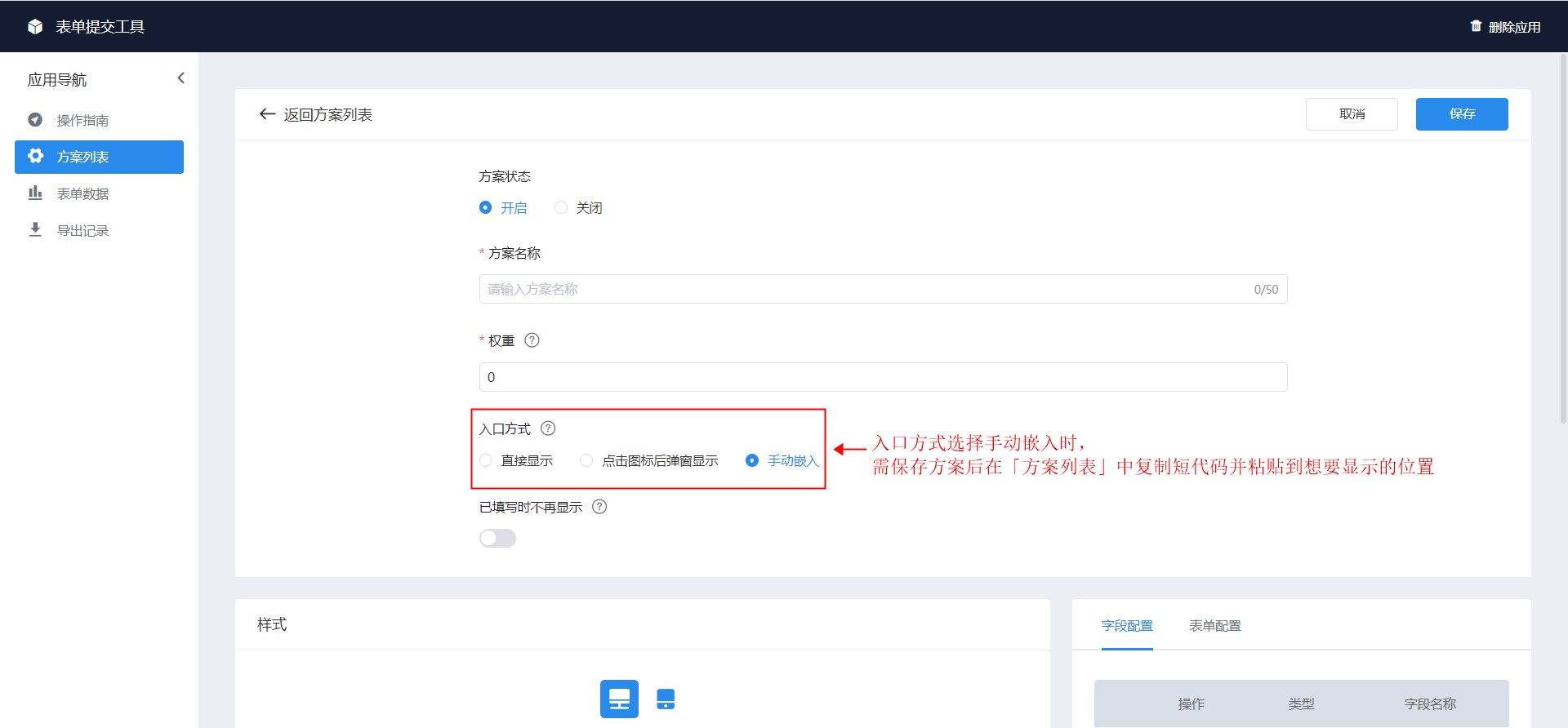
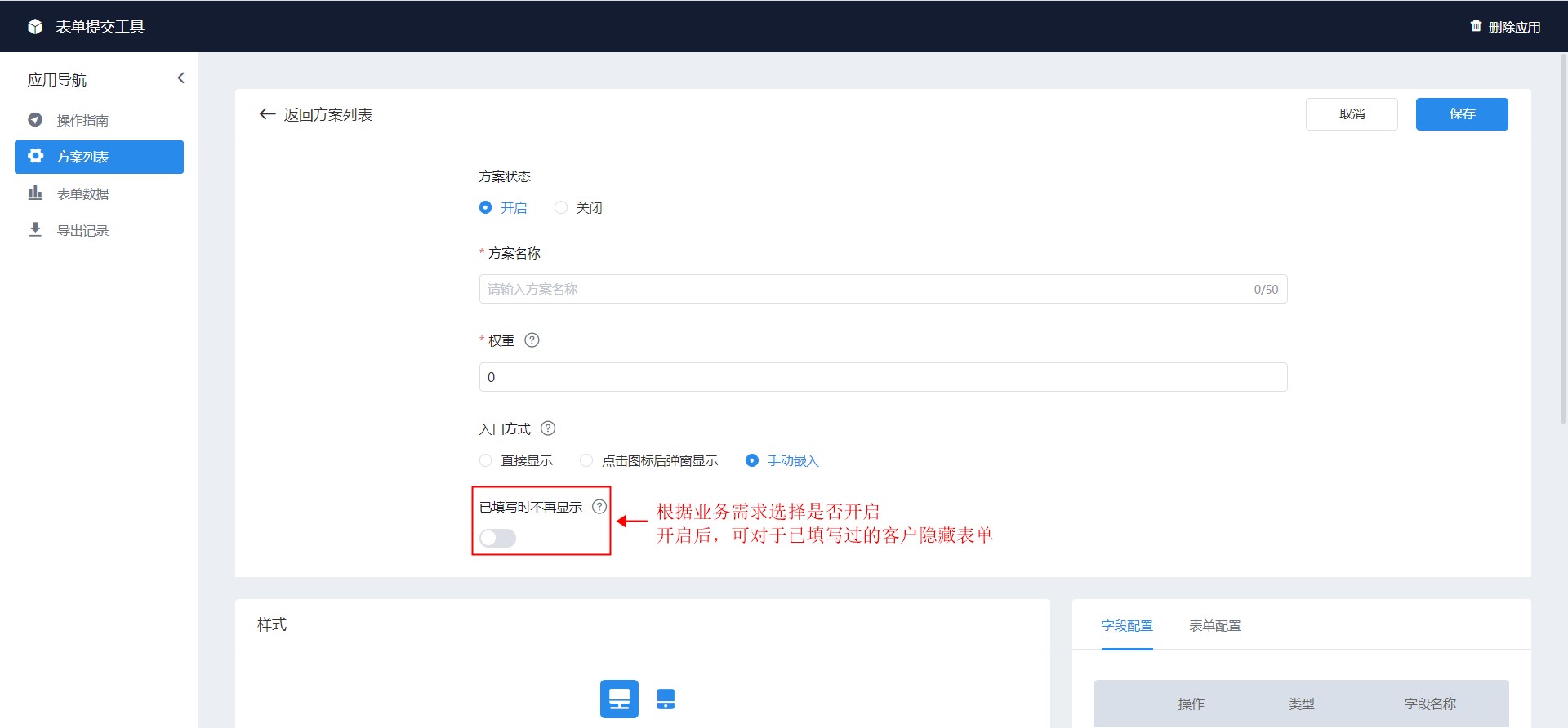
12.入口方式选择手动嵌入时,即由卖家自定义表单的展示位置
需保存方案后在「方案列表」中复制短代码并粘贴到想要显示的位置
13.根据业务需求,决定是否开启”已填写时不再显示”。开启后,可对于已填写过的客户隐藏表单
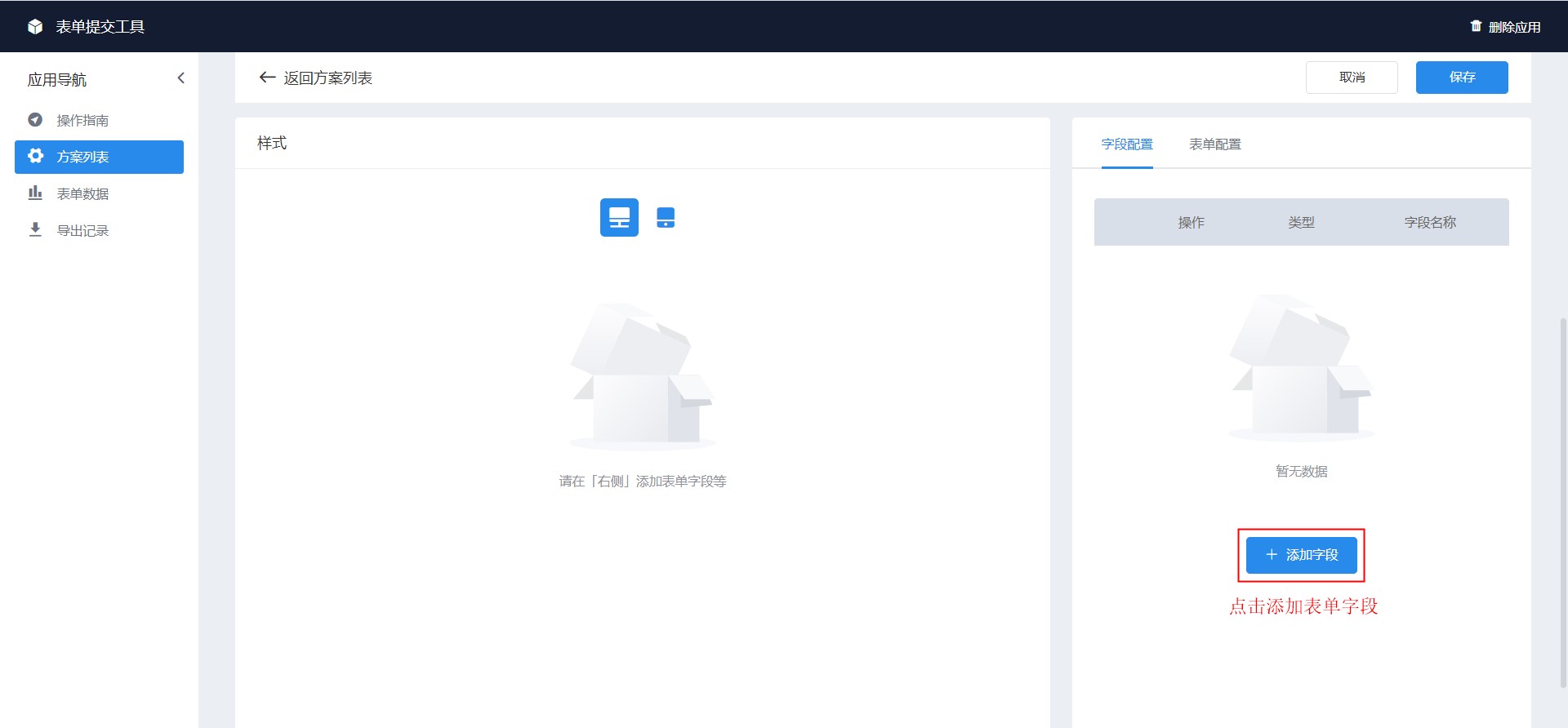
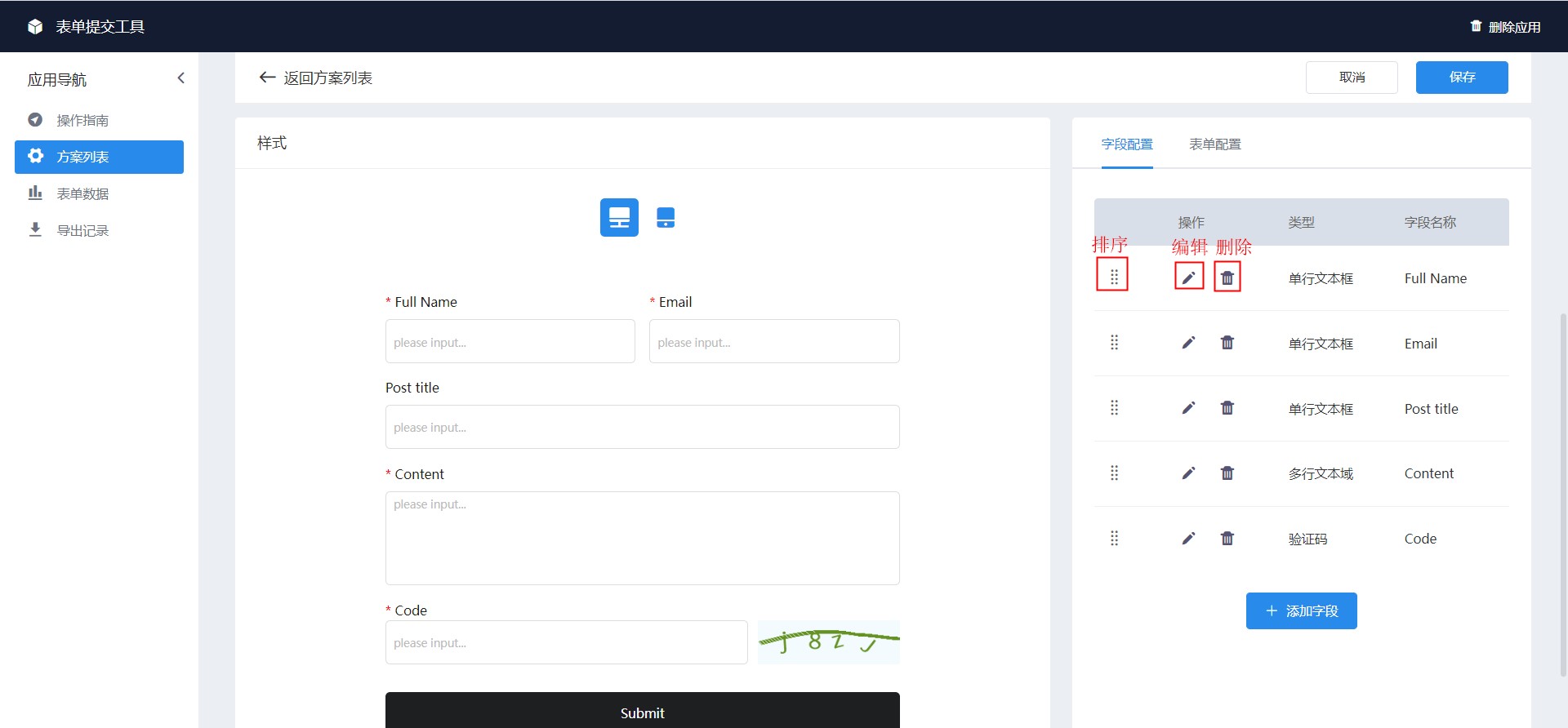
14.接下来配置表单字段,可以按照需求选择不同的字段类型
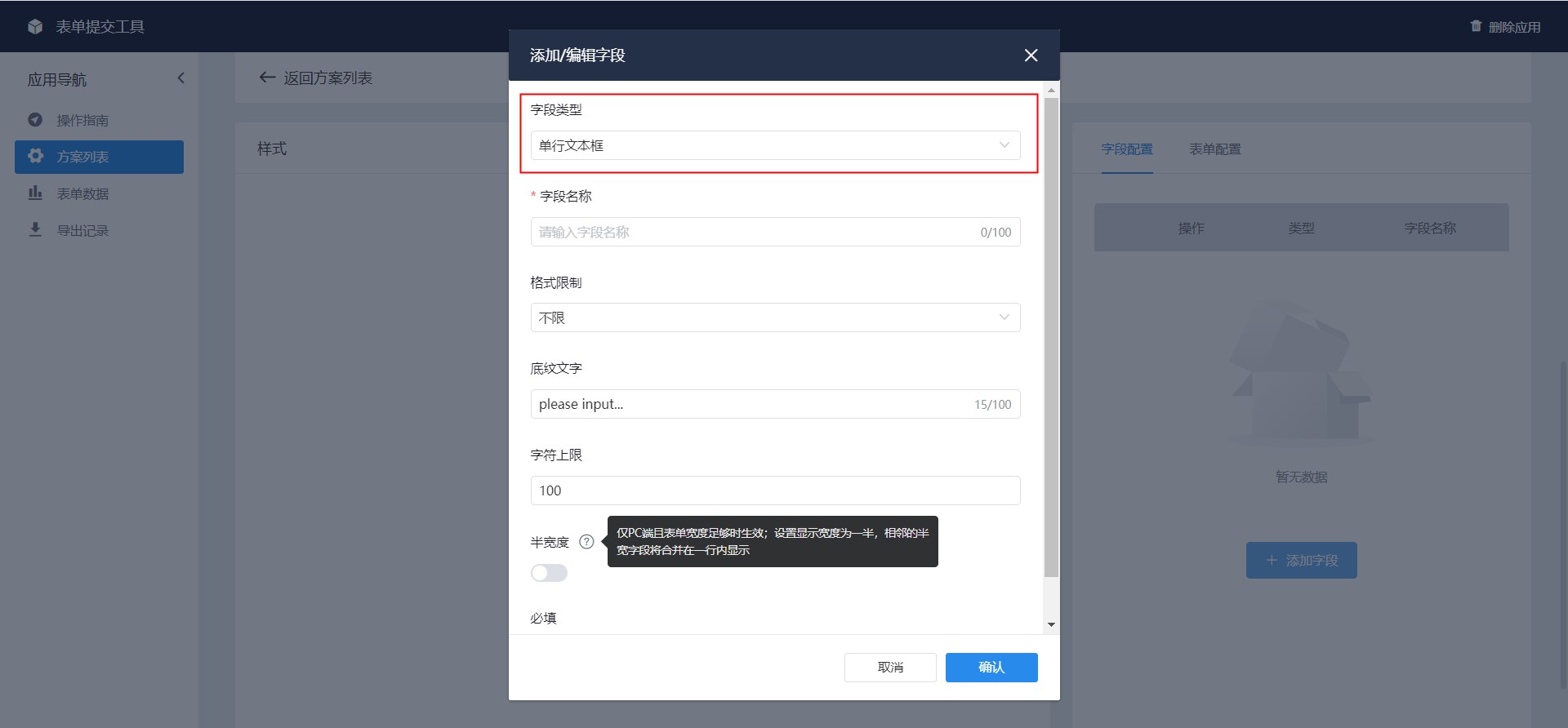
15.【单行文本框】按需设置字段名称、格式限制(不限、数字、日期、邮件、链接)、底纹文字、字符上限、是否半宽度、字段是否必填;当表单的整体宽度足够时,设置显示宽度为一半,相邻的半宽字段将合并在一行内显示
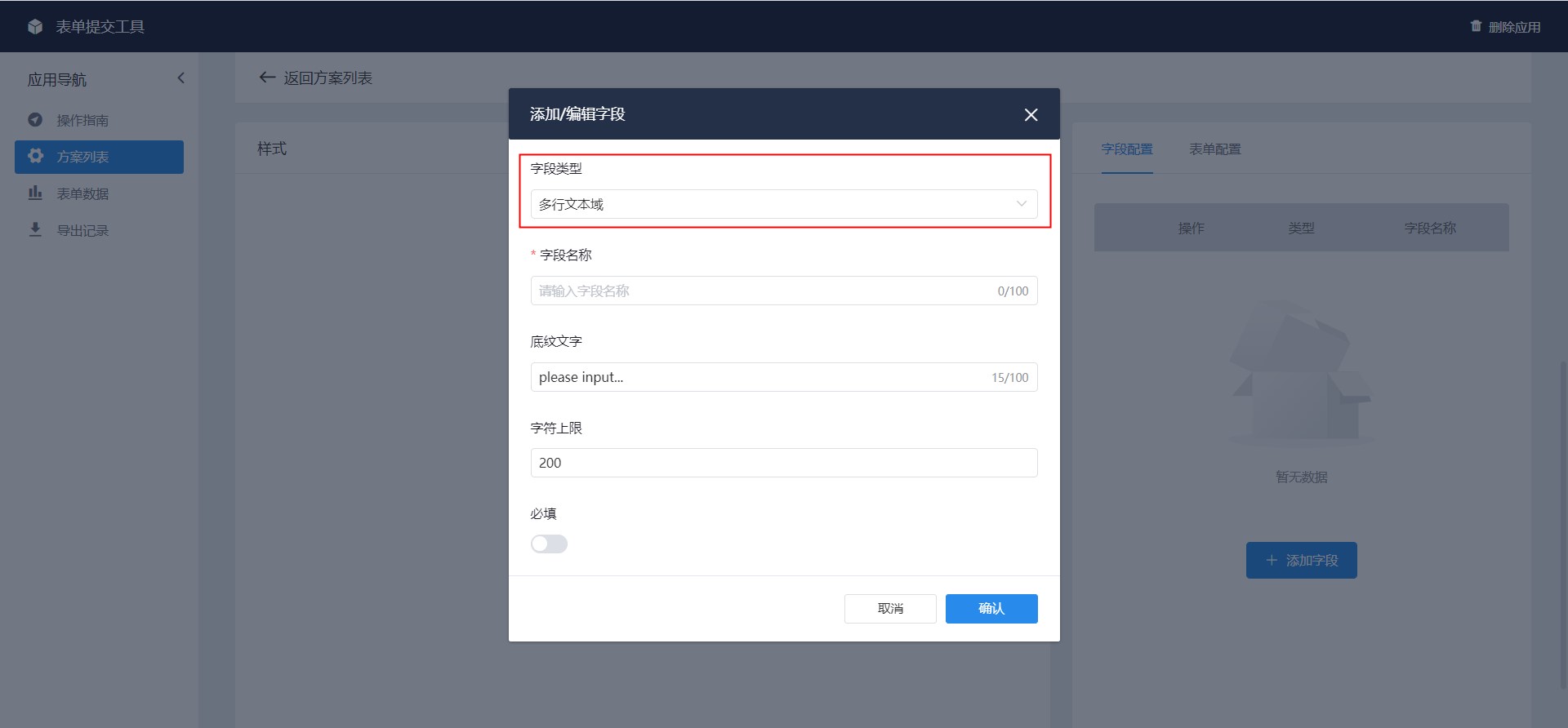
16.【多行文本域】按需设置字段名称、底纹文字、字符上限、字段是否必填
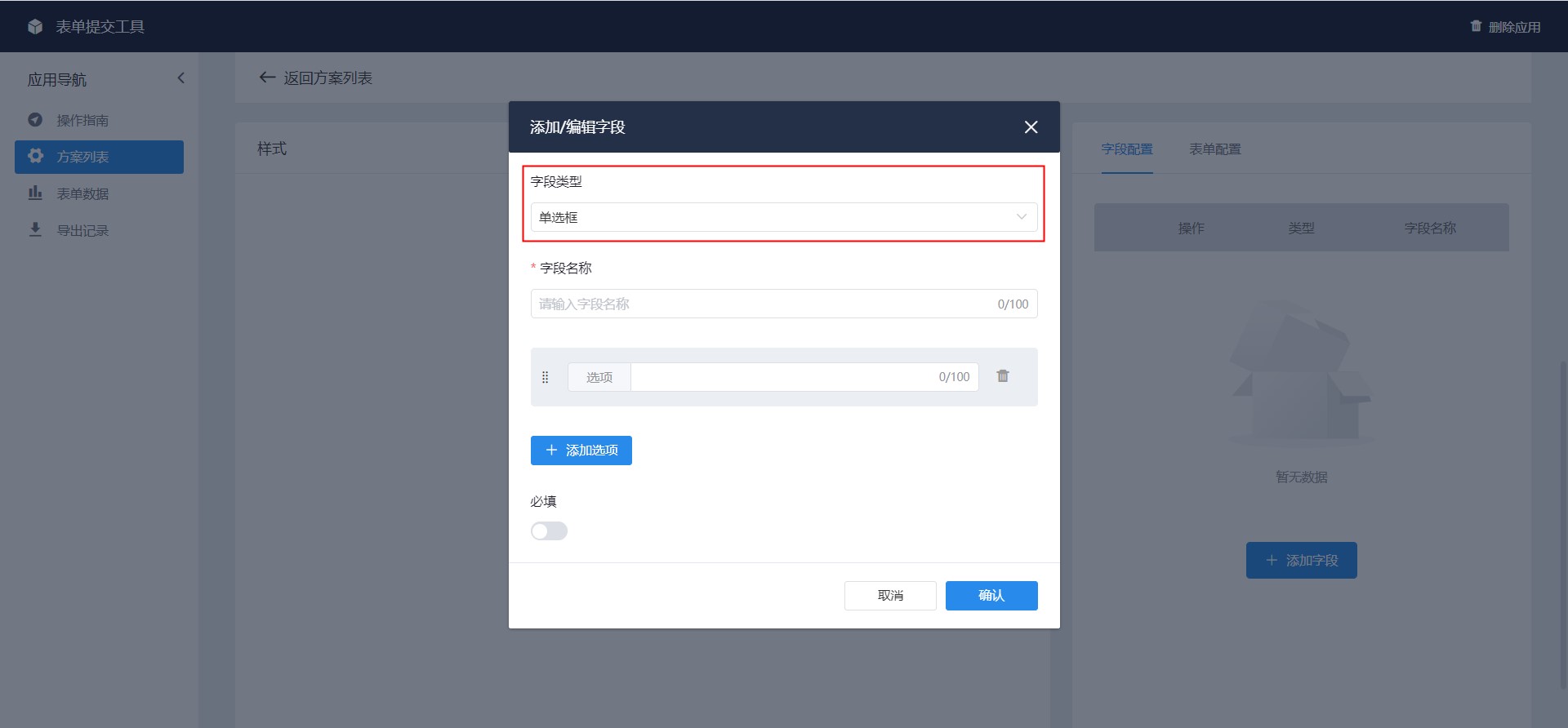
17.【单选框】按需设置字段名称、添加选项、字段是否必填
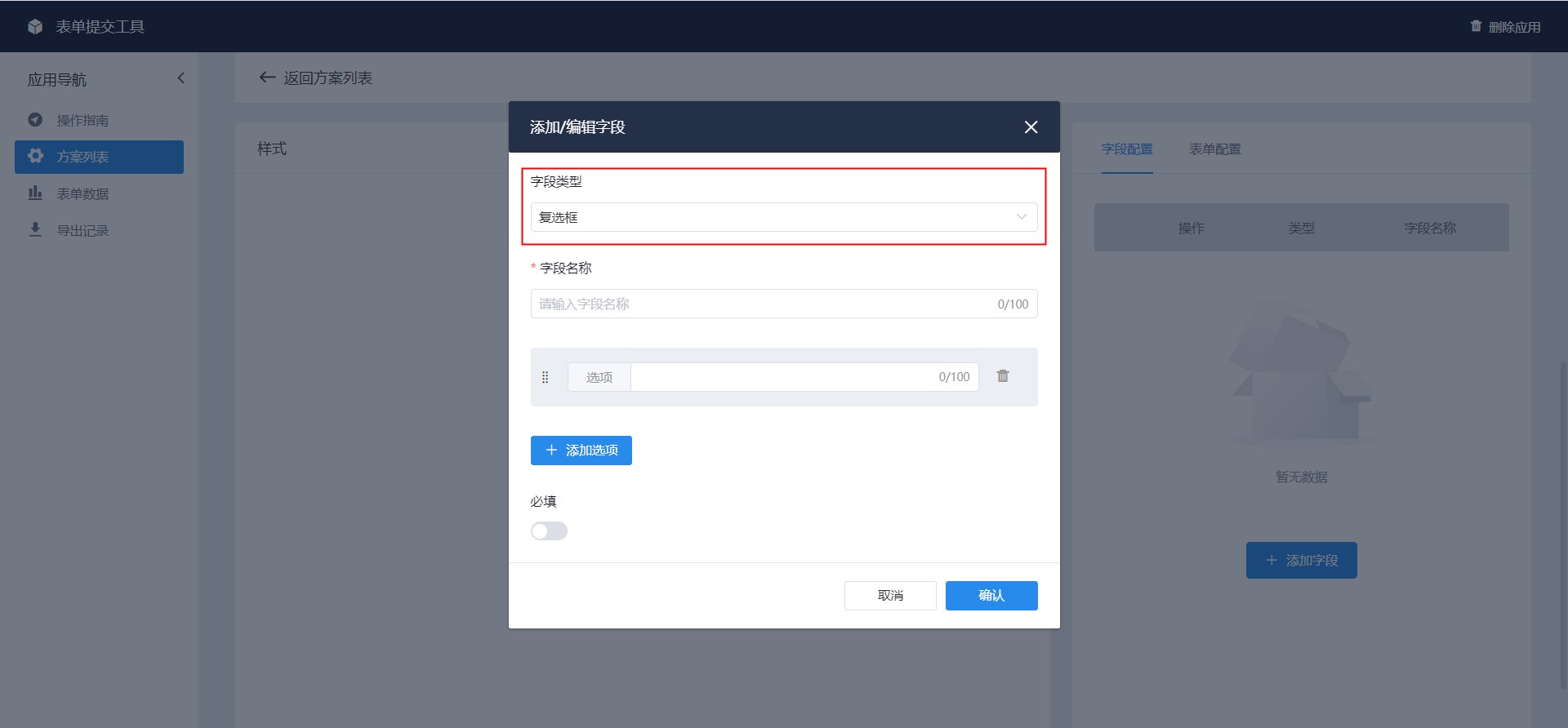
18.【复选框】按需设置字段名称、添加选项、字段是否必填
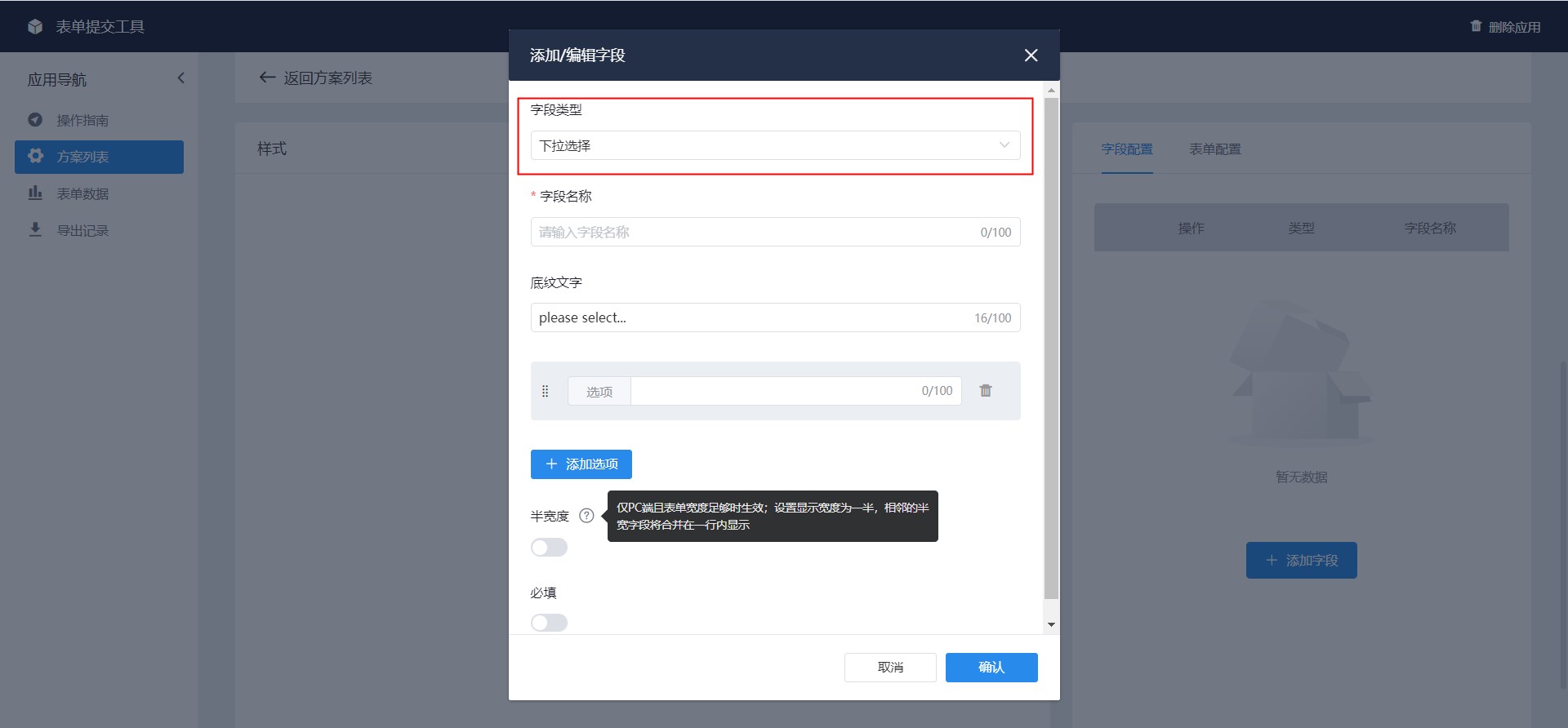
19.【下拉选择】按需设置字段名称、底纹文字、添加选项、是否半宽度、字段是否必填
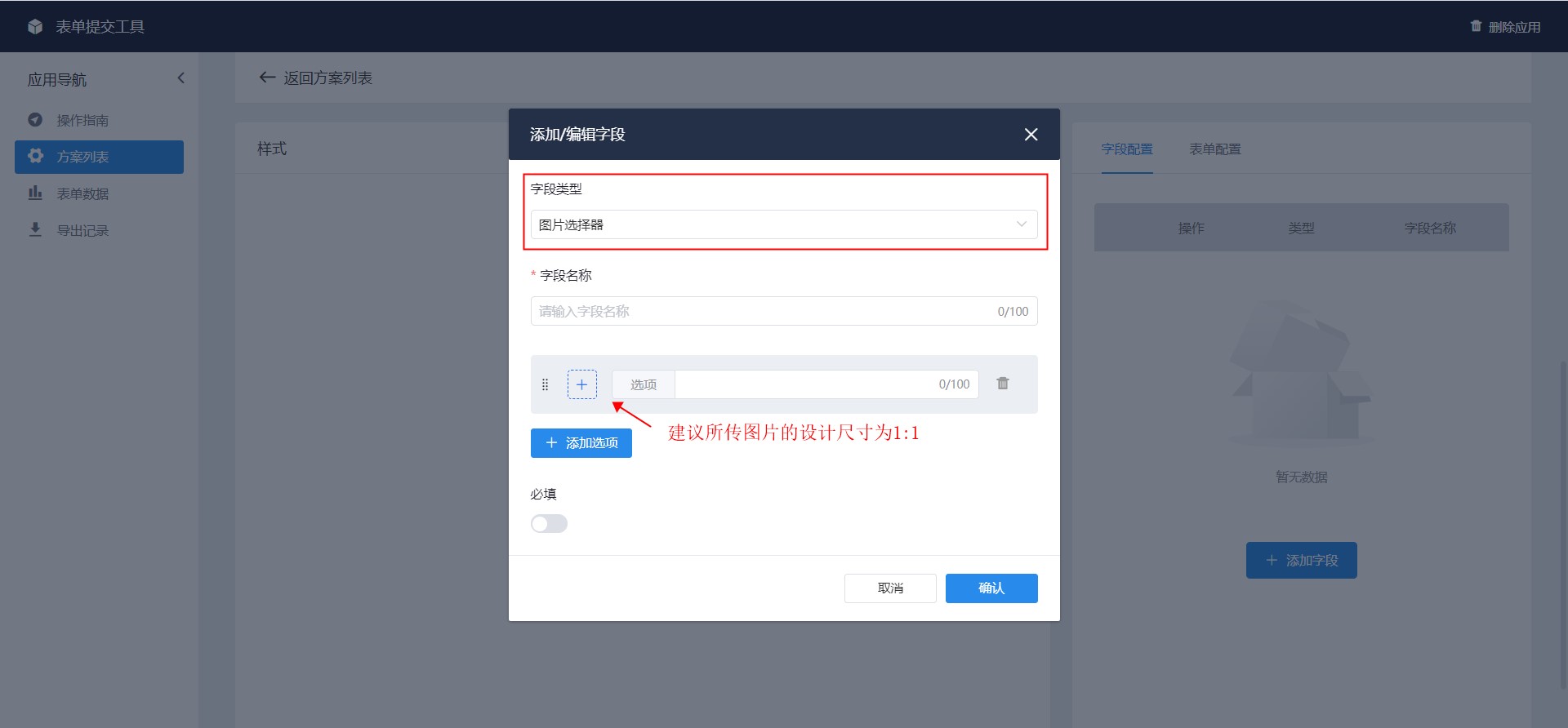
20.【图片选择器】按需设置字段名称、添加图片选项、字段是否必填
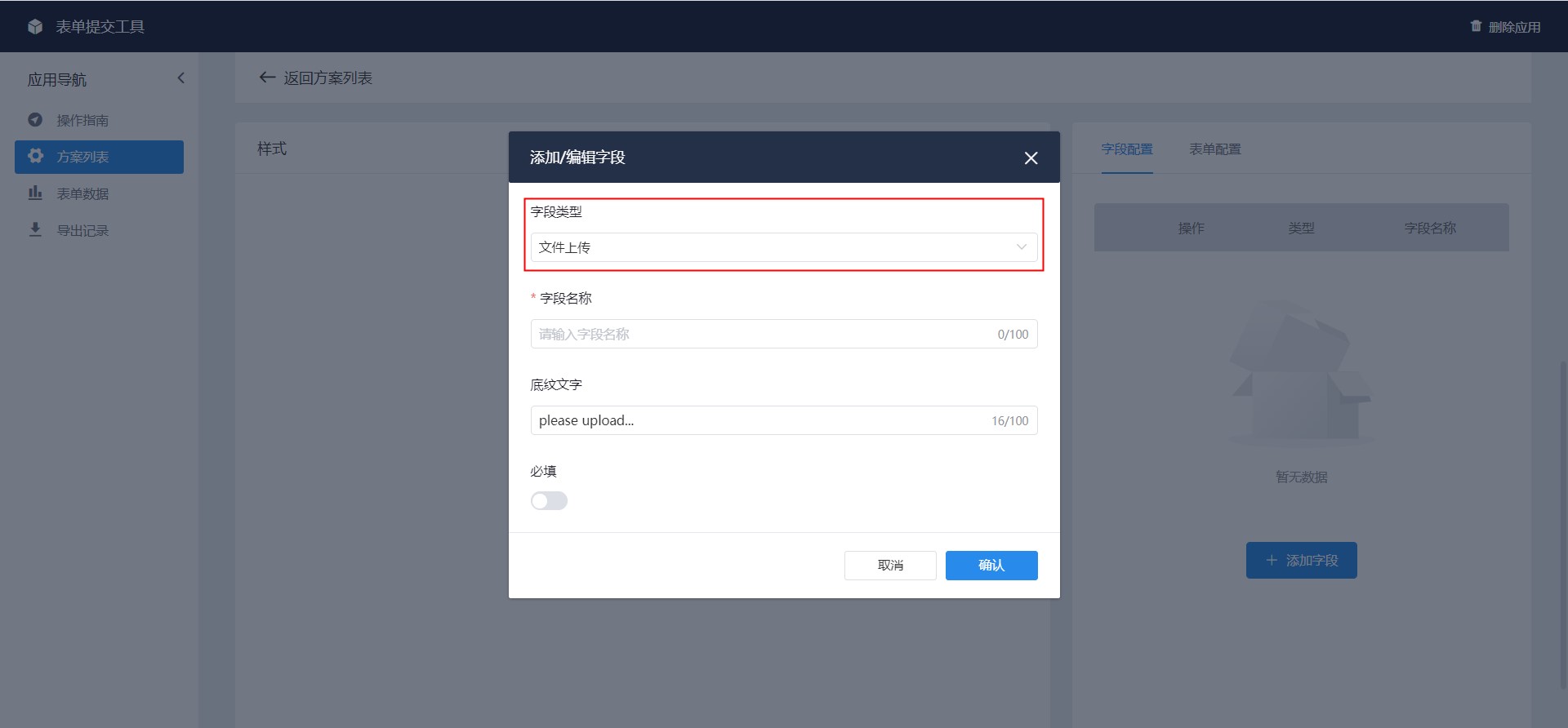
21.【文件上传】按需设置字段名称、底纹文字、字段是否必填
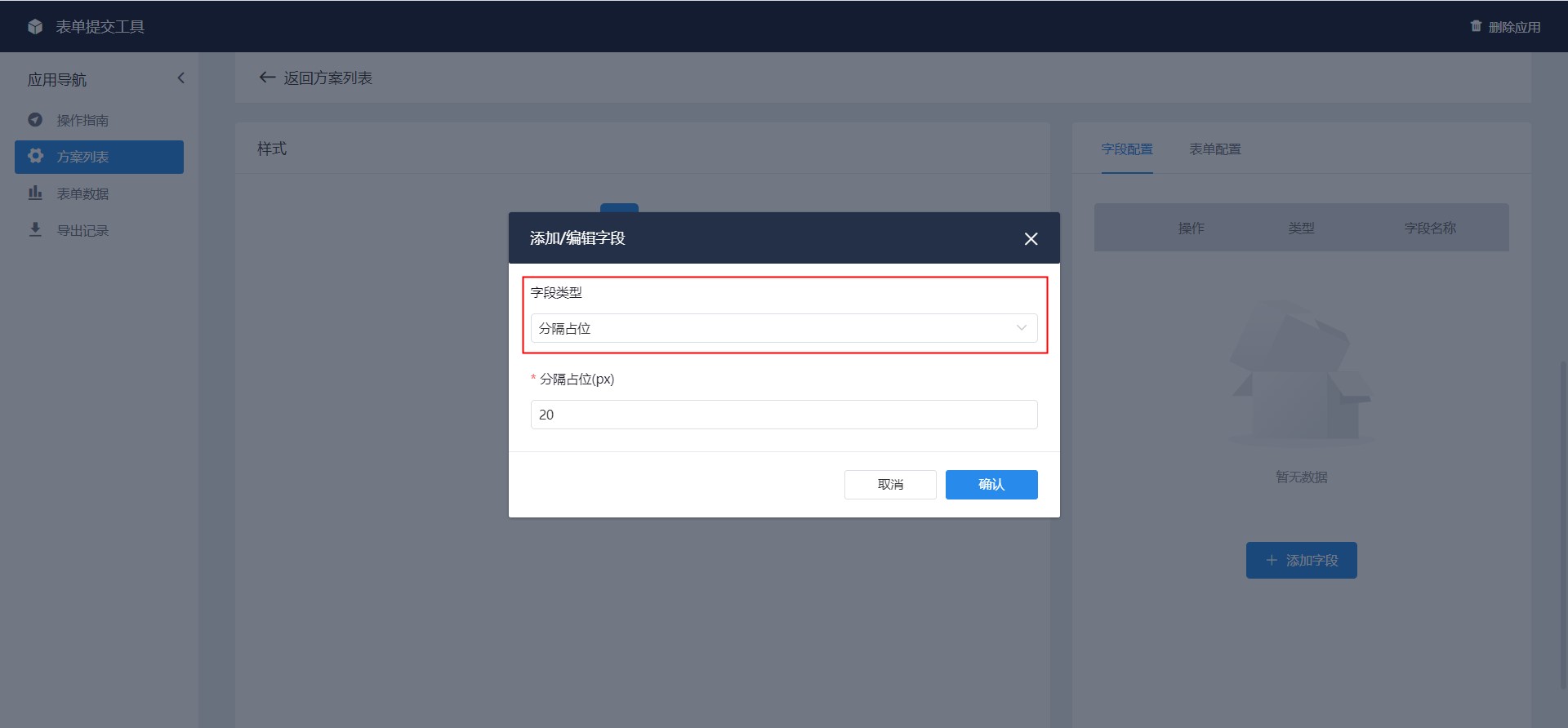
23.【分隔占位】按需配置分隔占位的高度,以优化表单排版
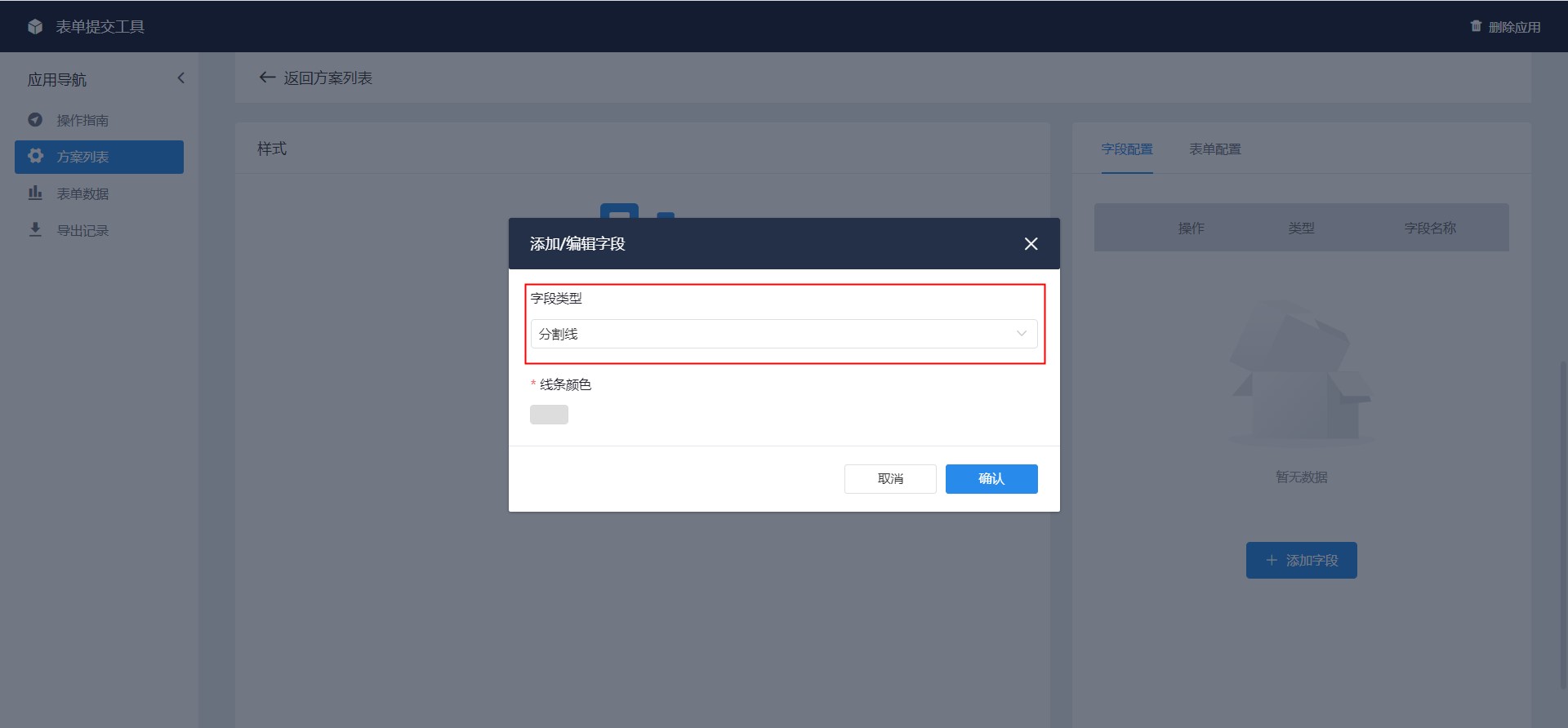
24.【分割线】按需配置分隔线的颜色,以优化表单排版
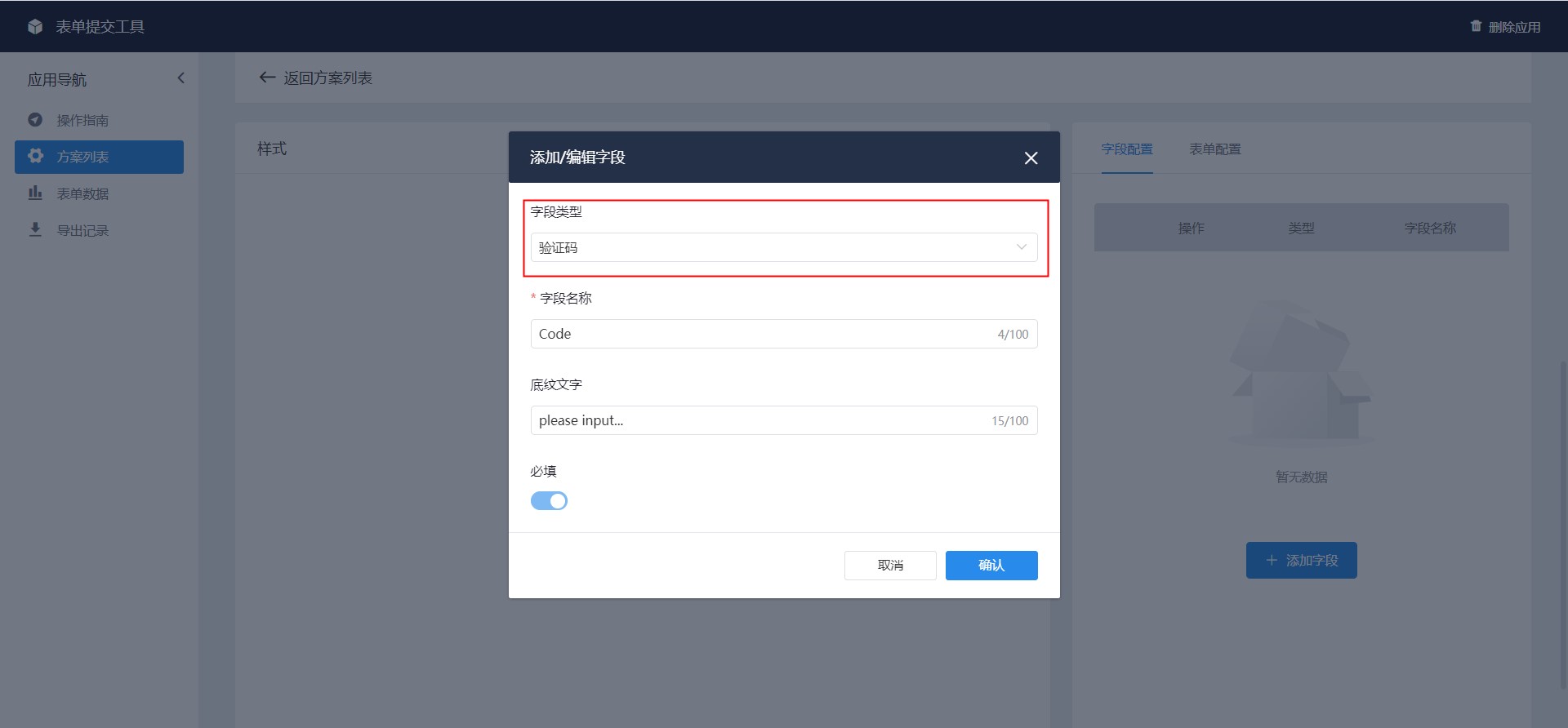
25.【验证码】防刷或某些正式场景下使用,客户必须输入正确的验证码才能提交表单
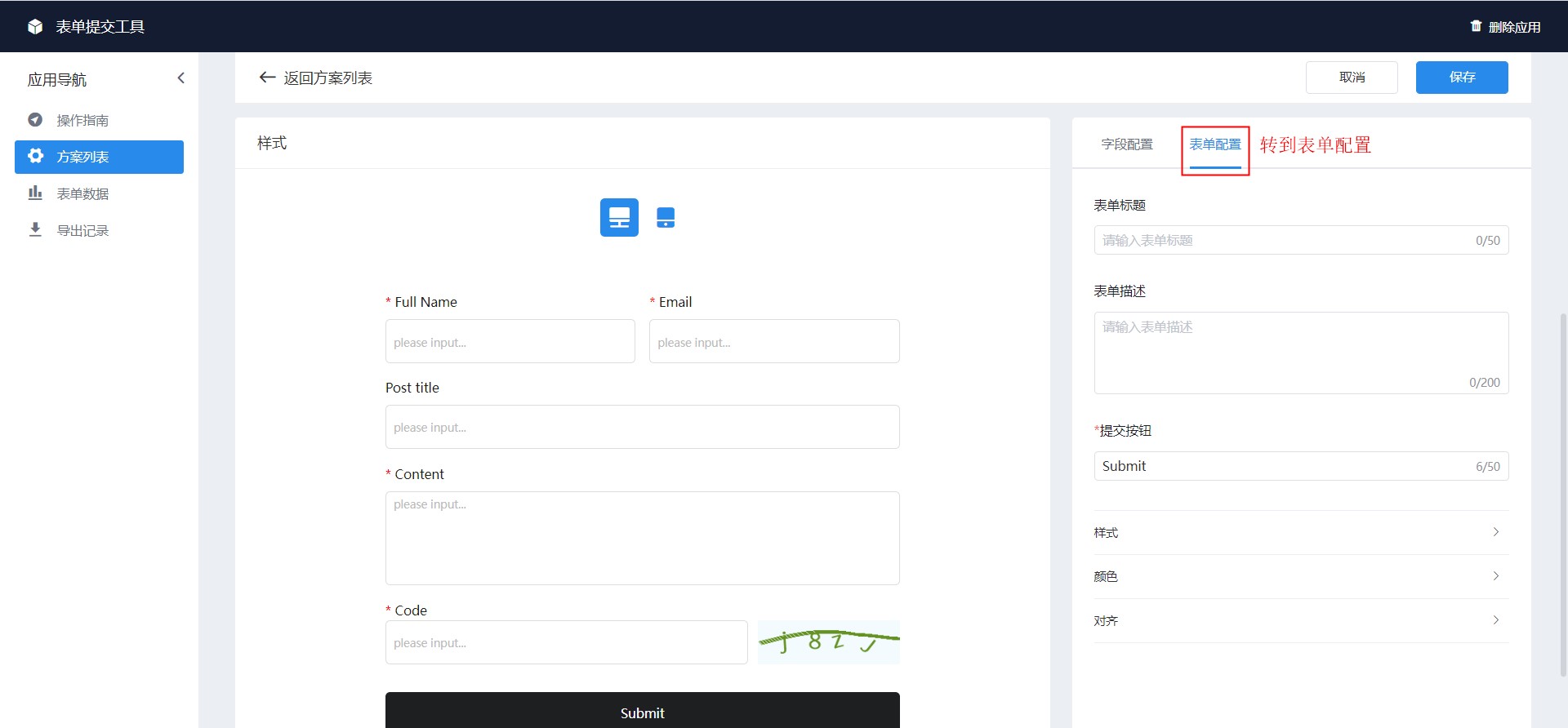
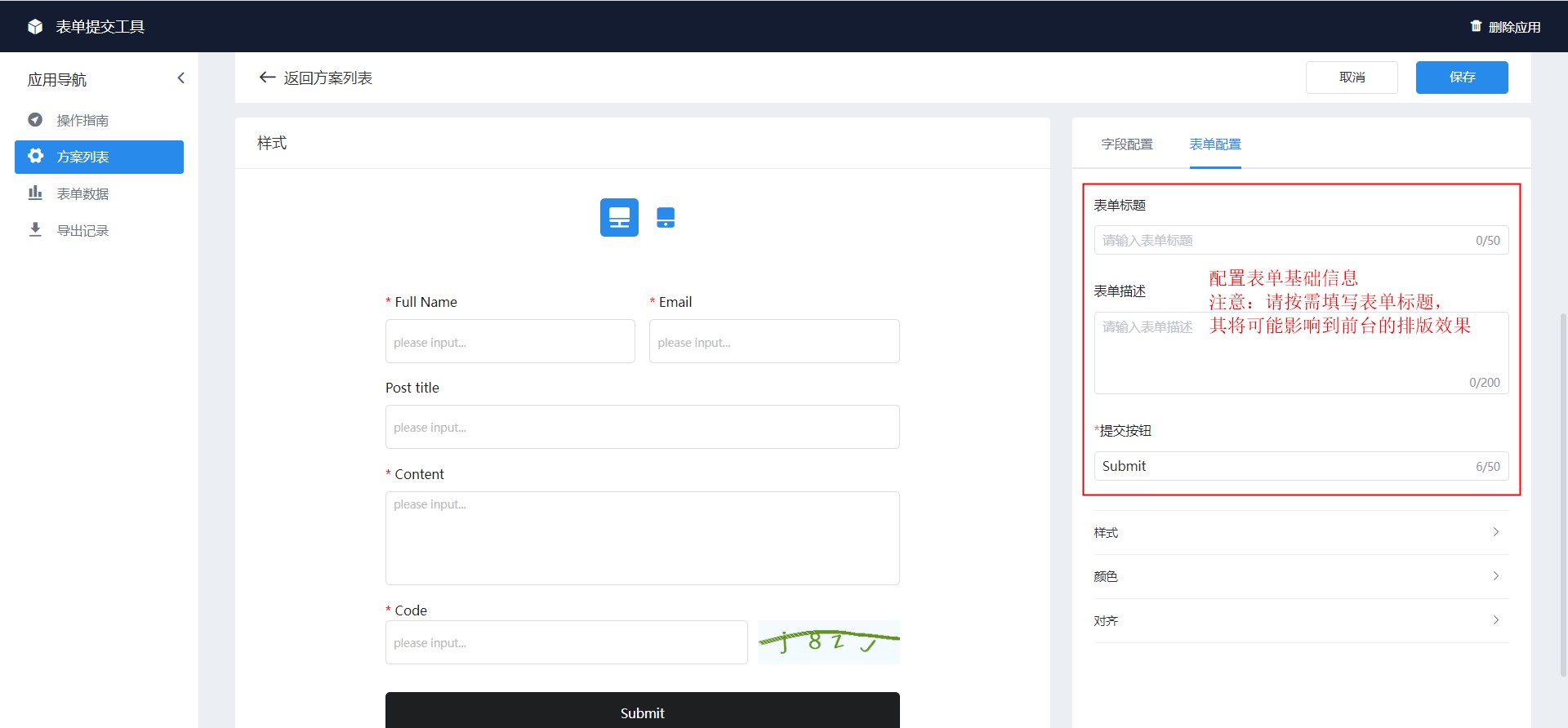
28.配置表单基础信息,包括表单的标题、描述、提交按钮名称
注意:请按需填写表单标题,其将可能影响到前台的排版效果
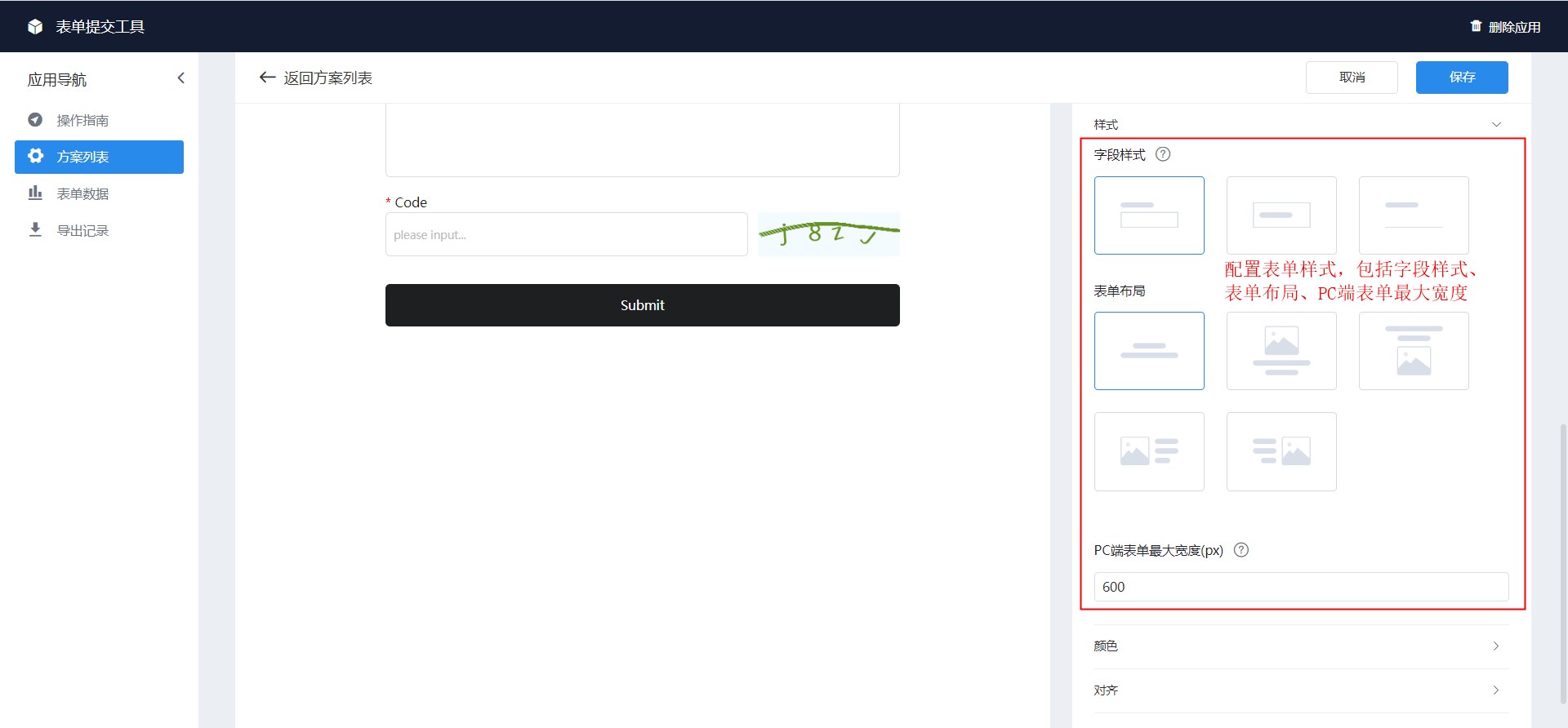
29.配置表单样式,包括字段样式、表单布局、PC端表单最大宽度
字段样式,可选块状(外)、块状(内)、线性三种,仅类型为“单行文本框”、“多行文本域”、“下拉选择”及“验证码”的字段生效
表单布局,可选无图、上图、下图、左图、右图五种
PC端表单最大宽度,建议设置,推荐值600px;未设置表单将自动铺满
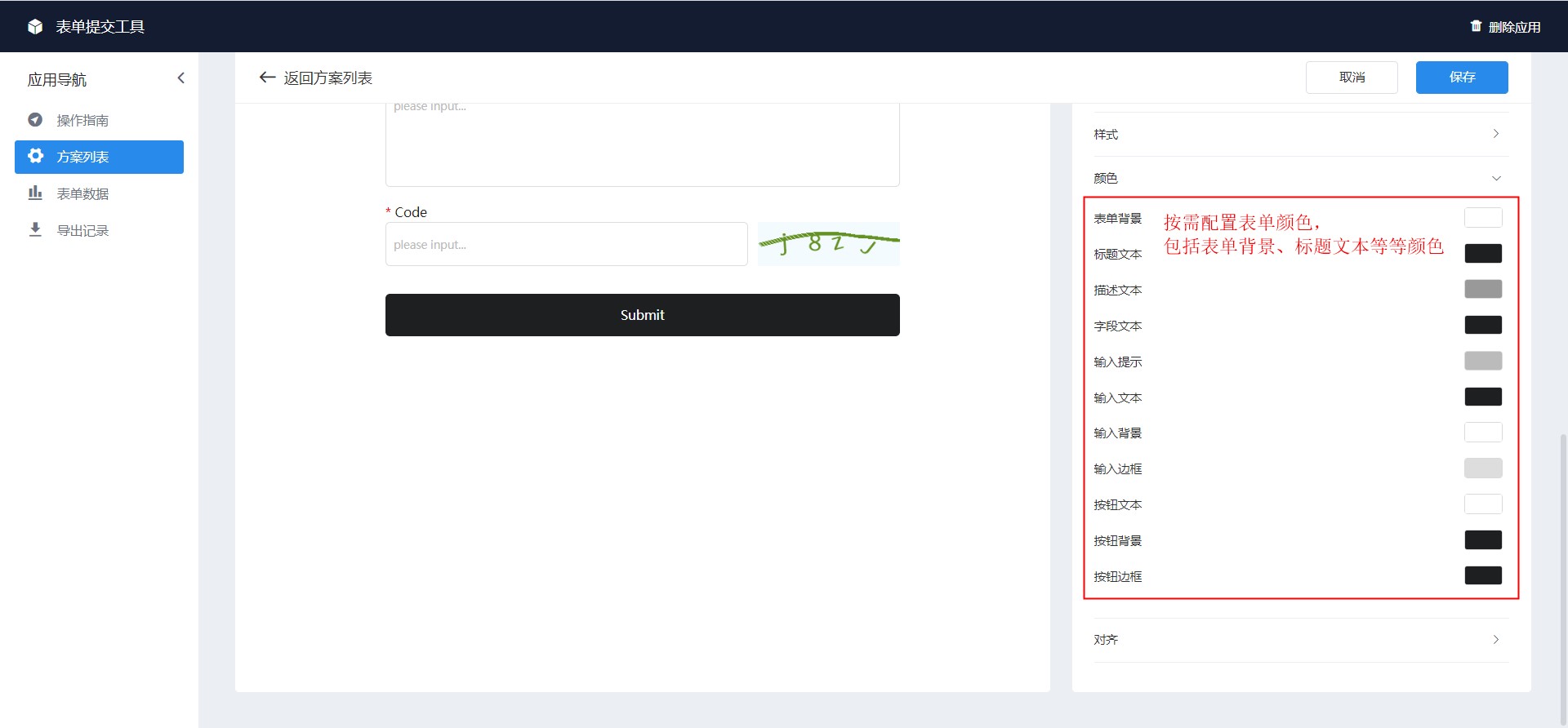
30.按需配置表单颜色,包括表单背景、标题文本、描述问题、字段文本等等颜色
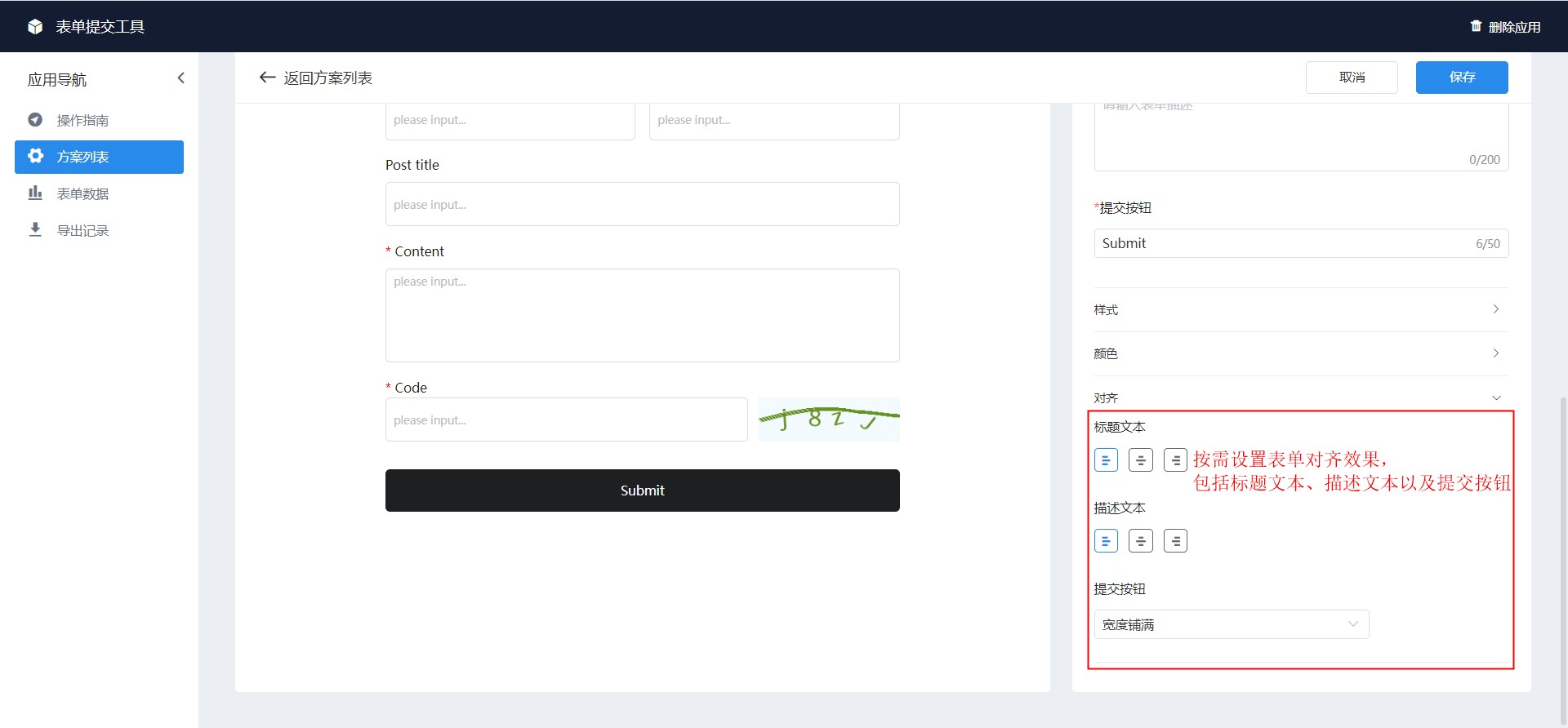
31.按需设置表单对齐效果,包括标题文本、描述文本以及提交按钮
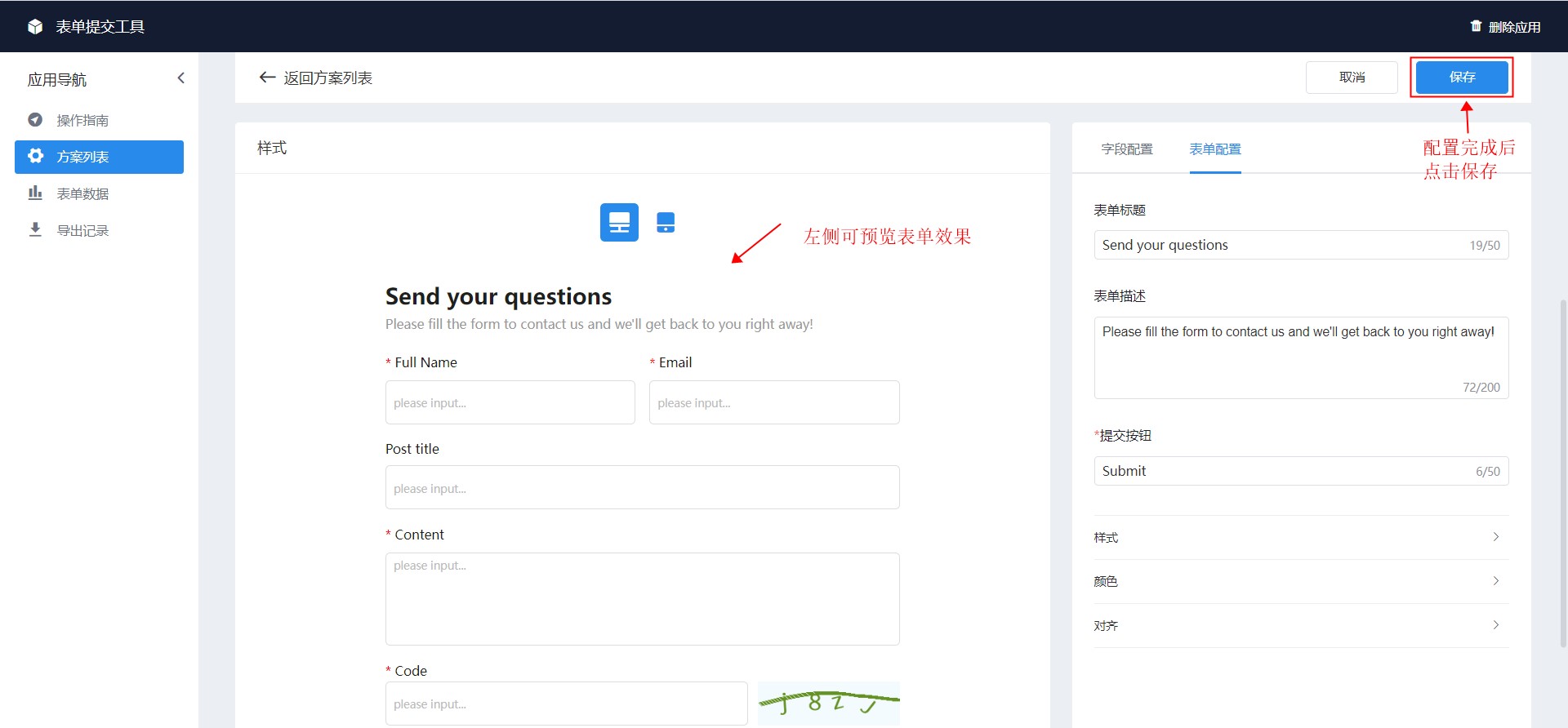
32.左侧预览区域可以实时查看表单效果。配置完成后,点击保存即可生效
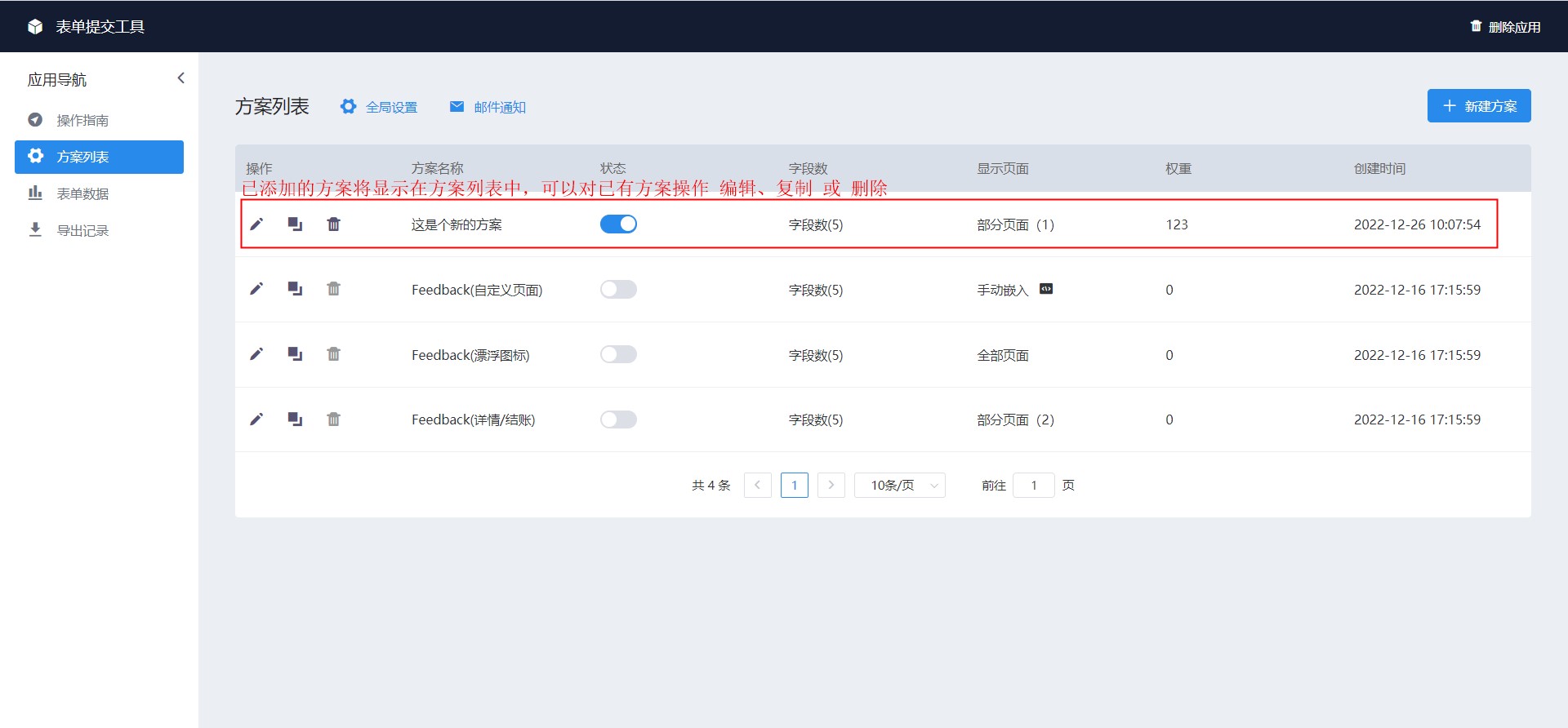
33.已配置的方案将展示在「方案列表」中,您可对已有的方案进行编辑、复制、或删除
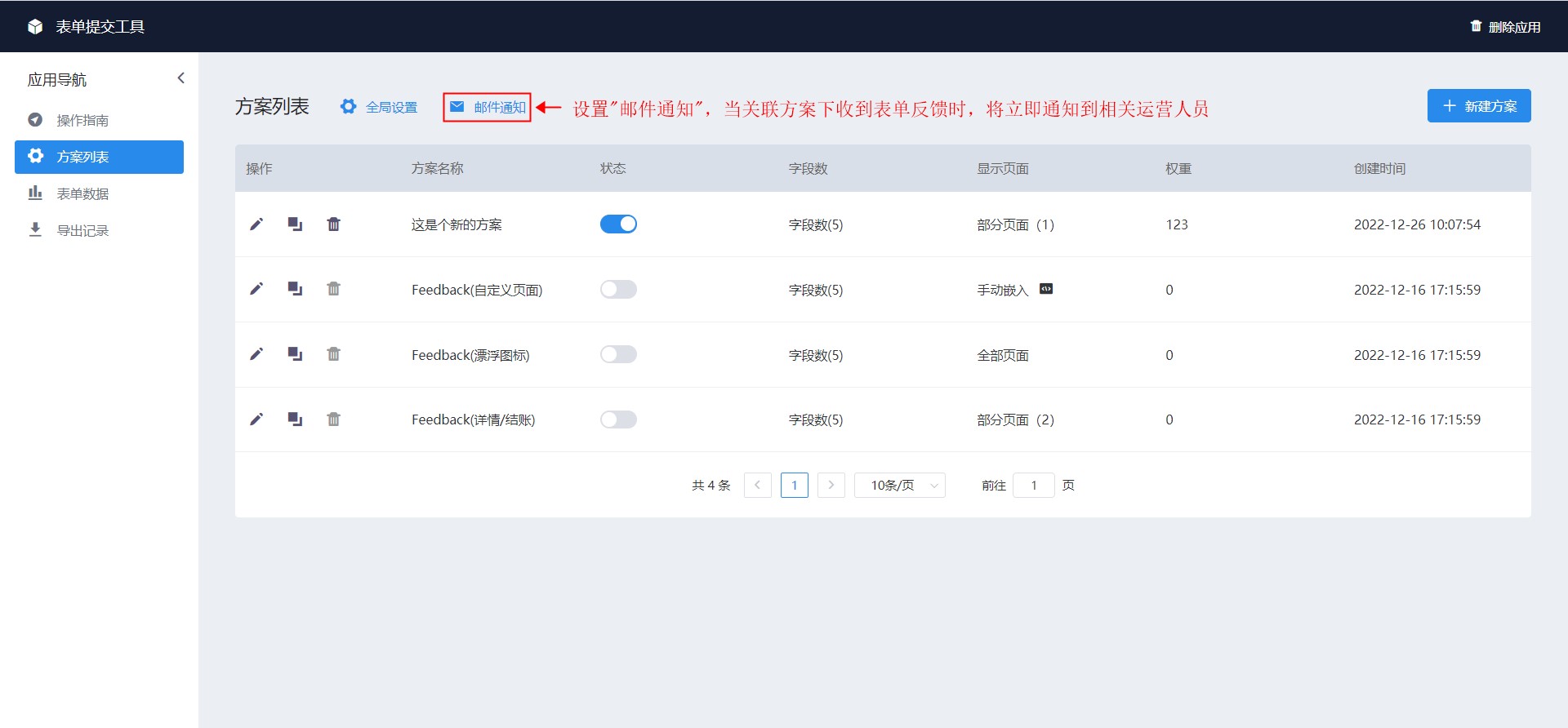
34.如某些方案收到表单反馈时,需立即通知到相关运营人员,建议使用”邮件通知”功能
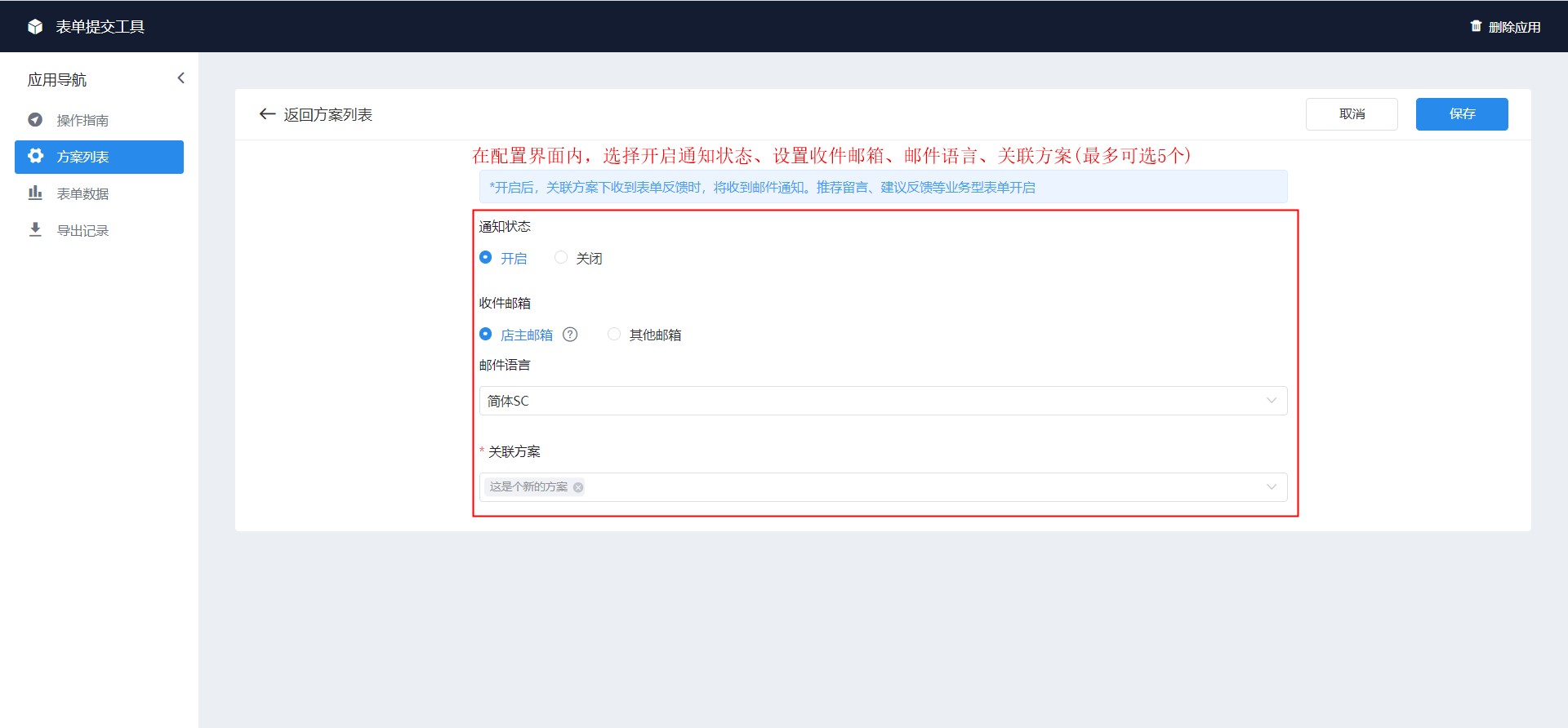
35.在配置界面内,选择开启通知状态、设置收件邮箱、邮件语言、关联方案(最多可选5个)
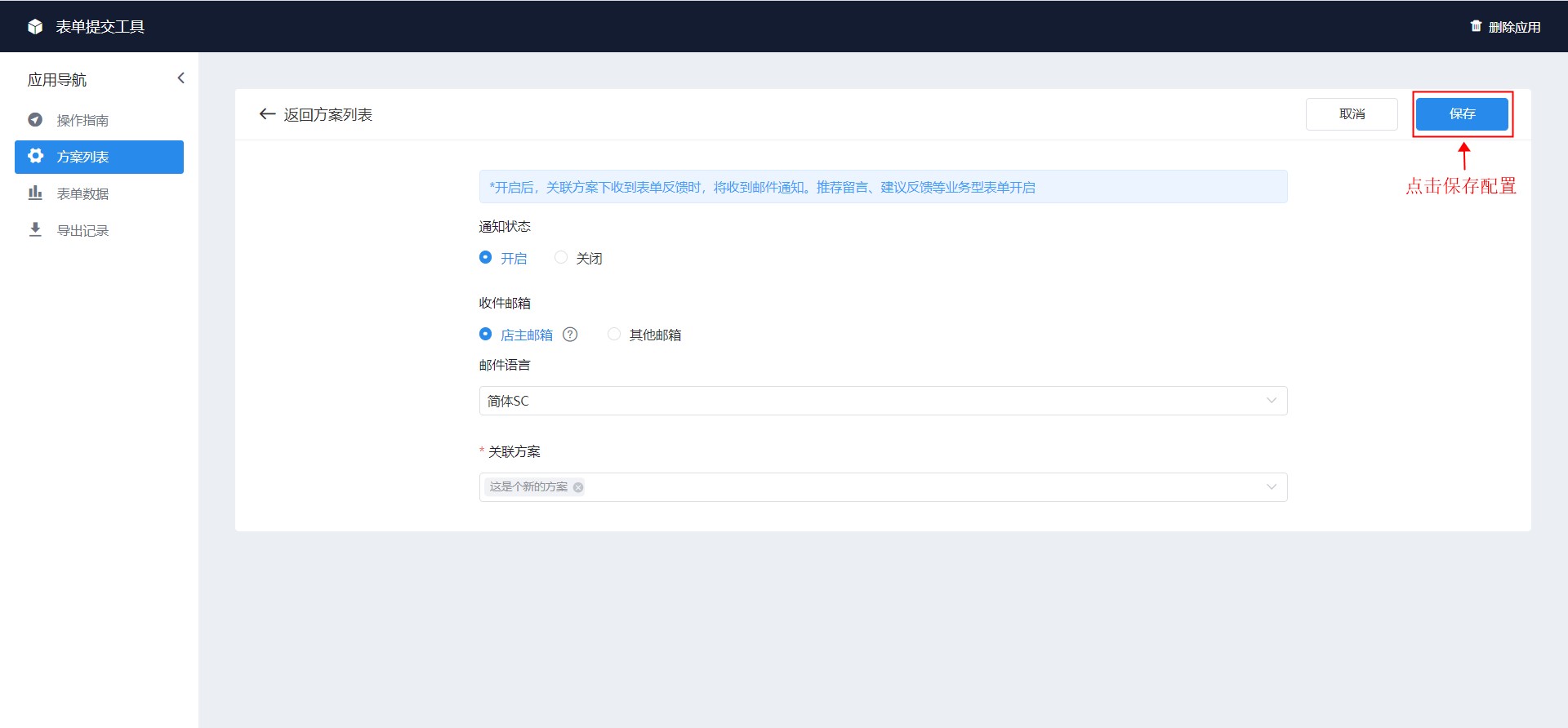
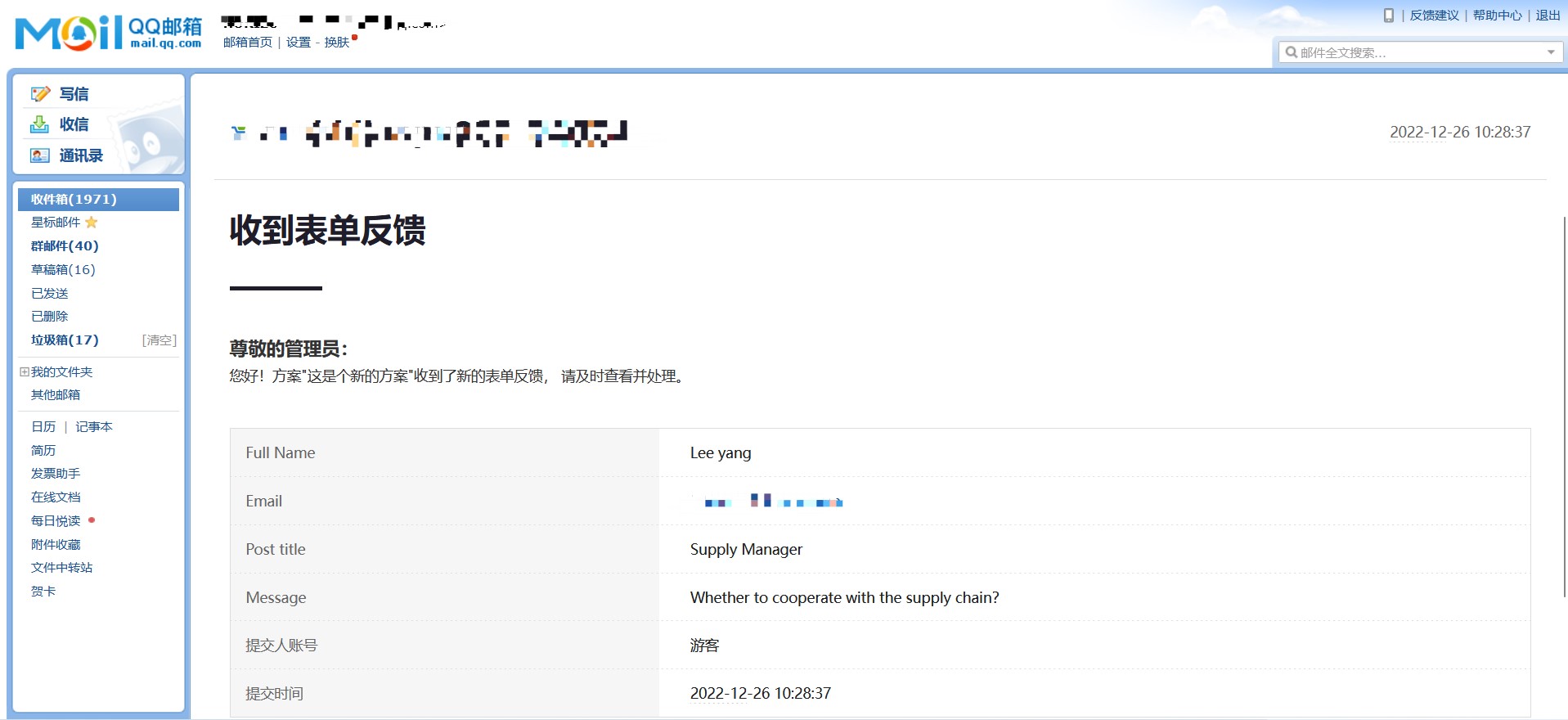
36.点击保存配置,当关联方案下收到表单反馈时,收件邮箱将接收到包含具体反馈数据的邮件提醒
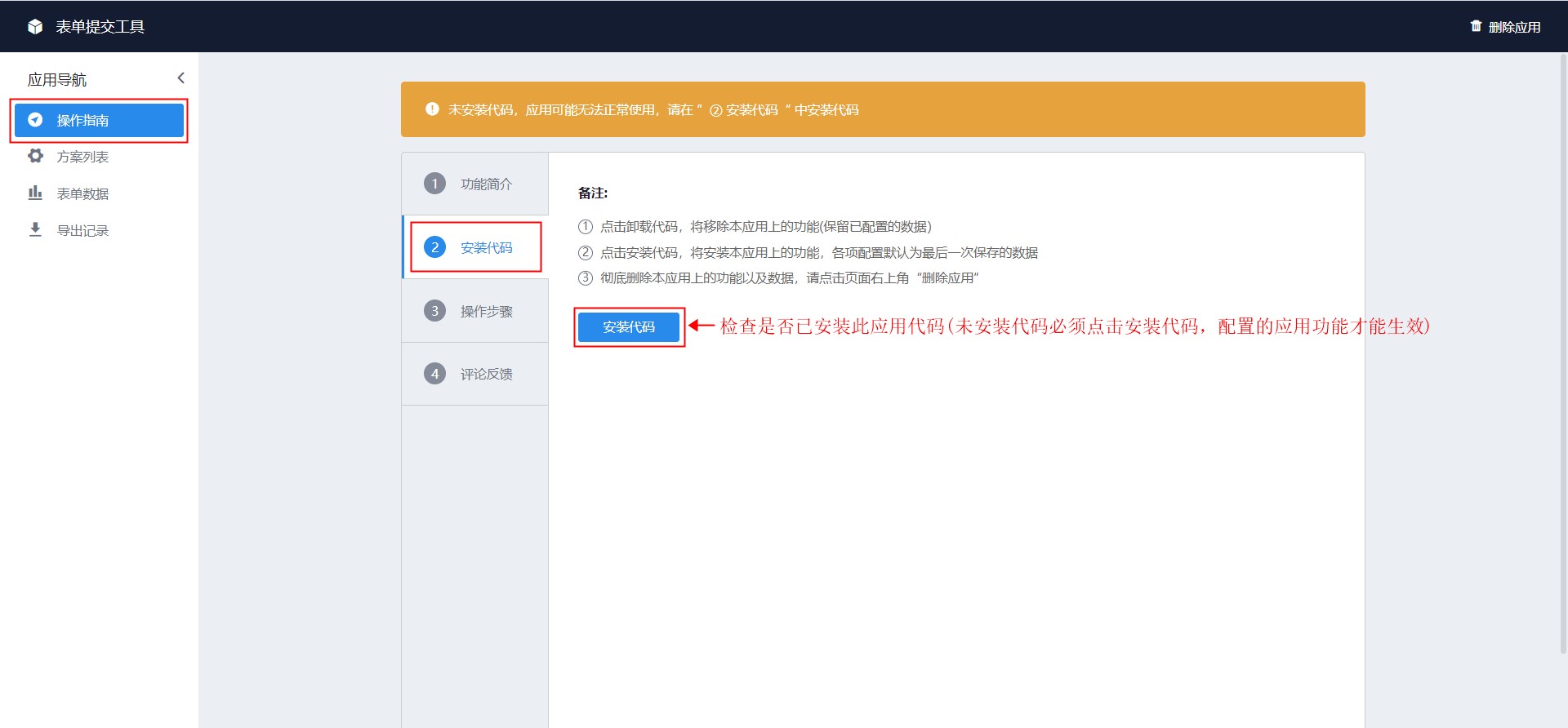
37.检查是否已安装此应用代码;转到操作指南→②安装代码→点击安装代码
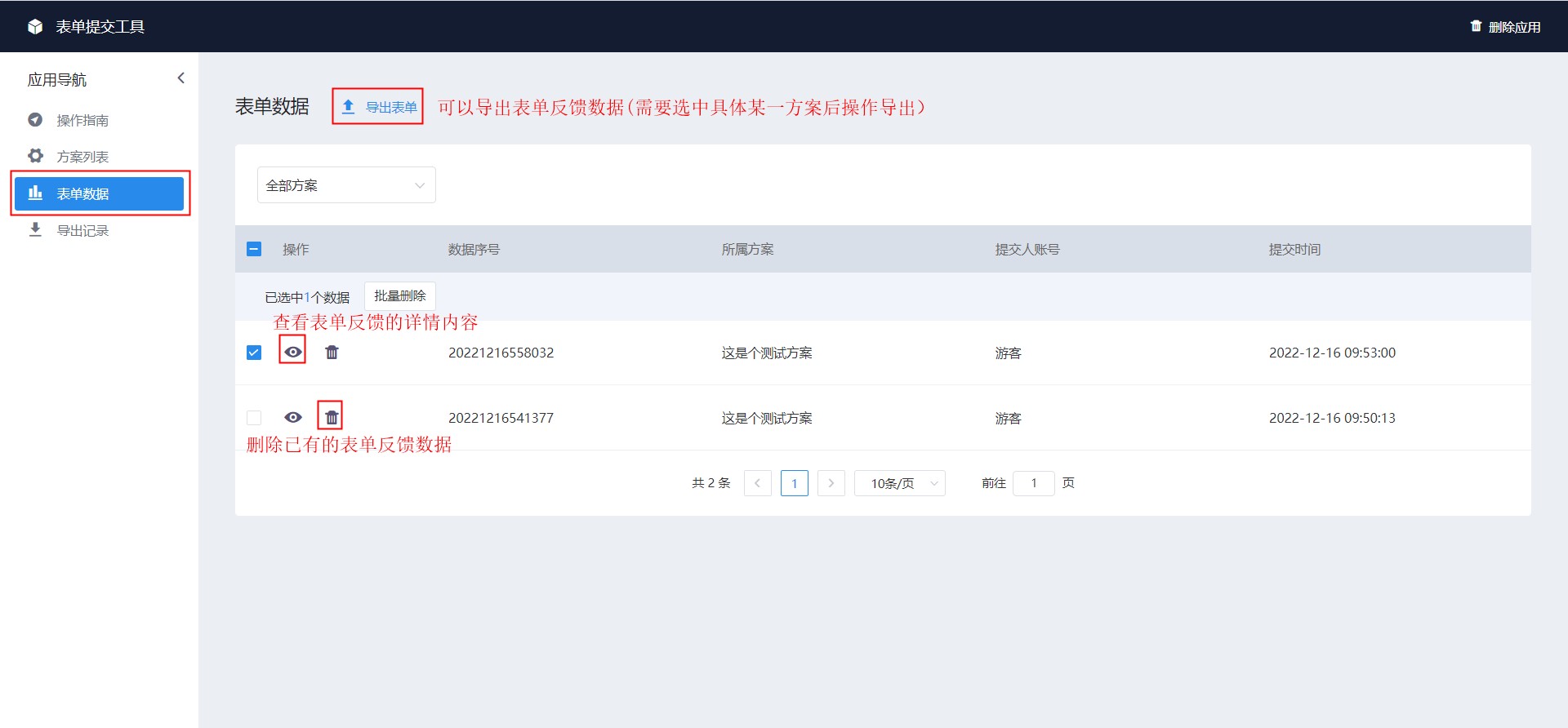
41.转到「表单数据」,在此模块中您可以看到前台用户提交的表单反馈,并操作查看详情或导出表单;注:需要选中具体的方案才可导出表单

















































![[AB站收款插件]-JHPAY收款轮换系统PP轮收/ST轮换收款系统丨AB站轮换收款-Dion独立站](https://www.lxccx.com/wp-content/uploads/2022/04/56da468b8473-300x193.png)






![[AB站收款插件]-JHPAY收款轮换系统-Dion独立站](https://www.lxccx.com/wp-content/uploads/2022/04/56da468b8473-1024x659.png)

![表情[wozuimei]-Dion独立站](https://www.lxccx.com/wp-content/themes/zibll/img/smilies/wozuimei.gif)
![表情[se]-Dion独立站](https://www.lxccx.com/wp-content/themes/zibll/img/smilies/se.gif) 666
666
暂无评论内容